Warum kannst Du ein Auto fahren, ohne ein Ingenieur zu sein und den Motor selbst gebaut zu haben?
Aus dem gleichen Grund, warum Du ein Infoprodukt-Business betreiben kannst, ohne ein Web-Designer oder ein Technik-Profi zu sein.
Wieso das so ist, das erfährst Du in diesem Artikel.
Immer wieder bekomme ich Nachrichten von meinen Lesern, in denen sie mir davon erzählen, dass die Technik absolut nicht ihr Ding ist. So wie Christiane, die mir folgendes geschrieben hat.

Leute, die zwar motiviert sind, sich online etwas Eigenes aufzubauen, aber Angst davor haben, an der Technik zu scheitern. Vielleicht kennst Du das ja?
Ich denke, es gibt hauptsächlich zwei Gründe dafür.
- Fehlendes Wissen darüber, was man technisch wirklich braucht, um ein Online-Business erfolgreich betreiben zu können (und was bestimmt nicht).
- Überforderung bei all den Möglichkeiten, die man heutzutage hat, eine Webseite zu erstellen oder Tools zu nutzen, die bestimmte Aufgaben übernehmen.
Höchste Eisenbahn also mal hinter die Kulissen zu schauen und aufzuzeigen, welche Technik man für so ein Business benötigt (und welche man links liegen lassen kann).
Nicht nur das.
Nach dem Lesen dieses Beitrages kennst Du auch den einfachsten Weg, wie Du die technische Komponente beim Aufbau eines Infoprodukt-Business hinter Dich bringst. Selbst als Laie und ohne technisches Fachwissen.
Hinweis: Viele denken, die richtige oder perfekte Technik ist das wichtigste bei einem Online-Business. Das ist falsch! Warum kann ein Formel 1 Fahrer ein Rennen gewinnen, obwohl er einen schwächeren Motor hat, als andere? Weil am Ende des Tages das Gefühl für den Rennwagen und die Fähigkeit, ihn am Limit zu bewegen, der größere Hebel für Erfolg ist, als der stärkere Motor. Genauso ist es im Business. Die Technik ist das Mittel zum Zweck, um sprichwörtlich die PS auf die Straße zu bringen und Deine Botschaft mit der Welt zu teilen. Die echten PS dahinter sind aber ein umfassendes Zielgruppenverständnis, erstklassige Inhalte, tolle Produkte und smartes Marketing.
Ich sage aber nicht, dass die Technik nicht wichtig ist (ist sie).
Sie ist aber nicht ausschlaggebend dafür, ob Dein Business floriert oder schwächelt. Es gibt Webseiten, die sind hässlich wie die Nacht, verdienen aber Millionen, weil deren Inhalte hervorragend sind.
Aber genug der Vorreden...
1. Erstellung der Webseite
Wenig überraschend brauchst Du eine Webseite, um Deine digitalen Infoprodukte (wie E-Books oder Online-Kurse) zu verkaufen.
Hinweis: Es gibt ein paar Schlaumeier im Netz, die Dir sagen werden, dass Du keine eigene Webseite brauchst. Vielleicht sagen sie Dir: "Poste doch einfach ein paar Affiliate-Links auf Instagram und verdiene damit Geld!" Das ist cool und mit dem einen oder anderen Glückstreffer kannst hiermit ein paar Euro machen. Vielleicht. Das hat aber nichts mit einem echten Online-Business zu tun, das Dir irgendwann Deinen Lebensunterhalt finanziert. Dafür und wenn Du digitale Infoprodukte verkaufen möchtest, brauchst Du eine Webseite. Menschen kaufen nämlich nicht nur einfach (digitale) Produkte, sondern gewissermaßen auch die Person dahinter. Sie informieren sich und schauen nach, WER dahintersteckt. Und zwar auf Deiner Webseite. 🙂
Die gute Nachricht ist, dass es mittlerweile tausende Wege gibt, um an Deine eigene Webseite zu kommen.
Das ist aber auch gleichzeitig die schlechte Nachricht, weil es für viele schwer ist zu entscheiden, welches System oder welchen Anbieter sie nutzen sollen.
Ich nutze und empfehle das beliebteste Content Management System der Welt: WordPress.
Es ist kostenlos, hat fast unbegrenzte Möglichkeiten und ist einfach zu bedienen (ich zeige Dir gleich wie).
Vielleicht stellt es Dir beim Thema WordPress gerade die Nackenhaare auf und Du denkst Dir: "Von wegen einfach zu bedienen, ich komme damit nicht klar!"
Das kann ich sehr gut verstehen und das ist okay.
WordPress ist mächtig und bei all den Plugins und Tools, die es dafür gibt, ist es wieder schwer zu entscheiden, was man nutzen soll und was nicht. Als Laie, der noch nie damit gearbeitet hat, ist man schnell überfordert. Auch Du?
Aber vielleicht hattest Du bislang einfach die falsche Anleitung, hast Dich von den ganzen Plugins und Themes abschrecken lassen oder Dich auf die falschen Dinge und Prozesse fokussiert.
Daher möchte ich Dir nun den aus meiner Sicht einfachsten Weg zeigen, um eine WordPress-Webseite zu installieren und darauf Inhalte zu veröffentlichen.
Schritt für Schritt. Reduziert auf das Nötigste. Ohne Schnickschnack (den ohnehin niemand braucht).
Hinweis: Mir geht es darum, Dir einen schnellen und nachvollziehbaren Weg zur eigenen WordPress-Webseite zu zeigen und Dich nicht mit Details oder Fachbegriffen aufzuhalten (das würde den Rahmen sprengen und das Ganze nur unnötig in die Länge ziehen). Wann immer ich das Gefühl habe einen Begriff zu verwenden, der Dir vielleicht fremd sein könnte, dann verlinke ich dessen Erklärung auf einer anderen Webseite.
Um Dir die Auswahl zu lassen, welchen Schritt auf dem Weg zur eigenen Webseite Du Dir ansehen möchtest (am besten alle), arbeite ich ab jetzt mit sogenannten "Toggles".
Das sind Boxen, deren Inhalt erst sichtbar wird, wenn Du draufklickst.
Starten wir also mit dem ersten Toogle (klick! :-)).
Um eine Webseite online stellen zu können, brauchst Du eine Domain und einen Webhosting-Anbieter.
Die Domain ist die Adresse, unter der Deine Webseite im Internet erreichbar ist. Meine Domain lautet 365digital.de.
Alle Dateien Deiner Webseite müssen irgendwo zentral gespeichert werden. Das übernimmt der sogenannte Webhoster.
Ich nutze hierfür All-Inkl* und kann Dir diesen Anbieter aktuell auch empfehlen.
Dort kannst Du sowohl eine Domain registieren, wie auch alle Deine Webseiten-Dateien speichern.
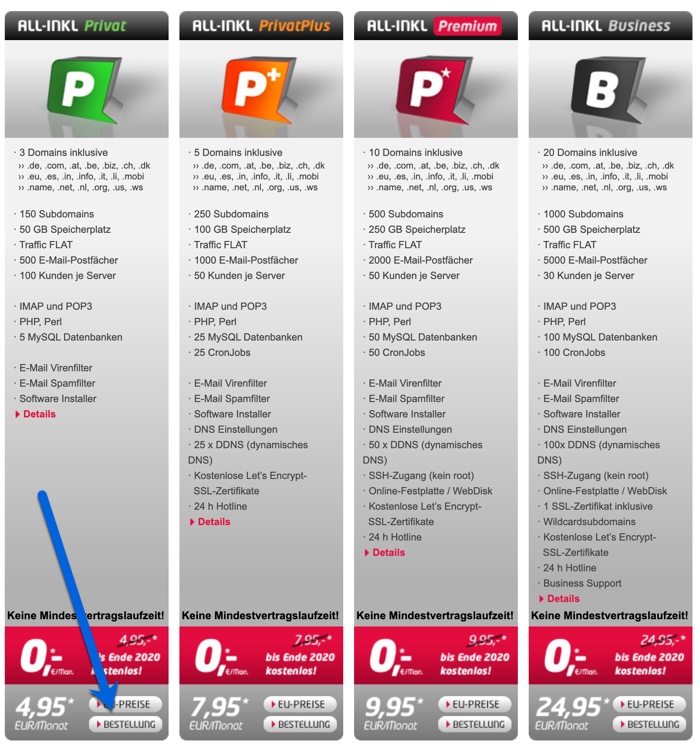
Der günstigste Tarif heißt All-Inkl Privat, kostet nur 4,95 € pro Monat und damit kannst Du sogar bis zu 3 WordPress-Webseiten betreiben.
So kannst Du dieses Paket bestellen.
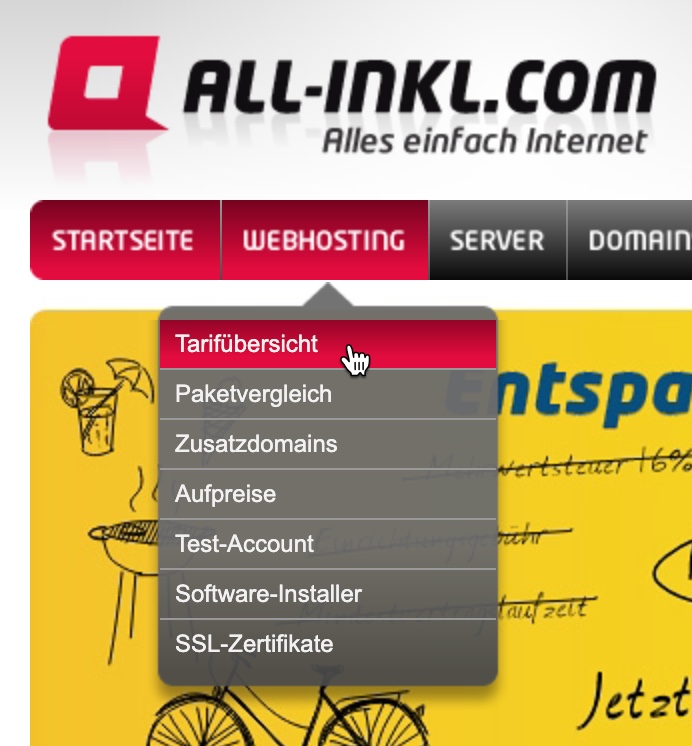
Klicke auf der All-Inkl Startseite* auf Webhosting > Tarifübersicht.

Klicken danach unten auf Bestellung, um den Privat-Tarif zu bestellen.

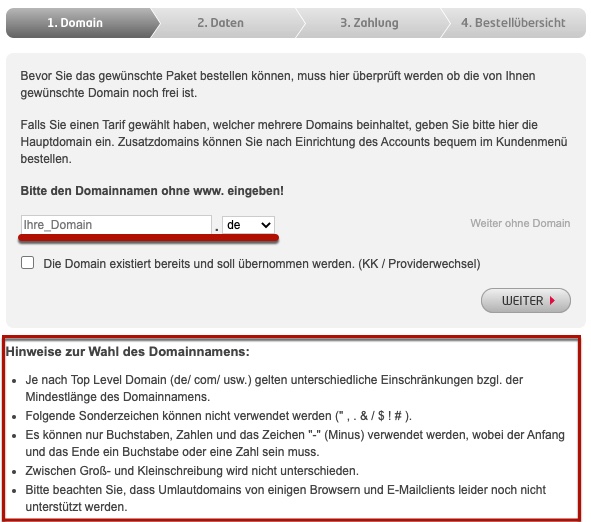
Auf der nächsten Seite musst Du einen Domainnamen eintragen.
Überlege Dir also, unter welcher Adresse Deine Webseite bald im Internet erreichbar sein soll. Wähle am besten einen Namen, der leicht zu merken ist und thematisch zu Deinem geplanten Business passt.
Betreibst Du eine deutschsprachige Webseite, dann würde ich als Domainendung .de (Deutschland), .at (Österreich), .ch (Schweiz) oder .com (International) wählen. Beachte auch die Hinweise zur Wahl des Domainnamens, hier rot umrahmt.

Klicke dann auf Weiter, um Deine persönlichen Daten zu hinterlegen. Ich denke, das Formular ist selbsterklärend.

Nach dem Klick auf Weiter musst Du Deine Zahlungsdaten hinterlegen, was in der Regel ein SEPA-Lastschriftverfahren (Bankeinzug) ist.
Anschließend bekommst Du noch einmal eine Übersicht Deiner Bestellung und Deiner angegebenen Daten und kannst die Bestellung abeschließen.
Ich mache diesen Schritt jetzt nicht mehr, da ich ja nicht wirklich eine Bestellung auslösen möchte. Ich bin sicher, Du bekommst das auch ohne Anleitung und Screenshot hin. 🙂
Jetzt heißt es bis zu 24 Stunden warten, bis Deine Domain bei der zuständigen Stelle registrierst und Dein Konto aktiv geschaltet wird.
Du wirst hierüber von All-Inkl per E-Mail informiert und bekommst über diesen Weg auch alle nötigen Infos zum Kundenlogin.
Der erste Schritt ist getan und Du hast Dir eine kleine Verschnaufpause verdient! 🙂
Nachdem Deine Domain registiert und Dein All-Inkl Konto aktiviert ist, wollen wir mit nur wenigen Klicks WordPress auf Deinem Webserver installieren.
Mit Deiner Bestellung hast Du eine Kundennummer und ein Passwort erhalten, vielleicht hast Du dieses sogar selbst gewählt.
Gehe jetzt auf all-inkl.com/members und gib diese beiden Daten dort ein, um Dich in den Mitgliederbereich Deines All-Inkl Kontos einzuloggen.
Tipp: Speichere Deine Daten mit Tools wie LastPass, um sie auch bestimmt nicht zu vergessen und bei jedem Login automatisch ausfüllen zu können.

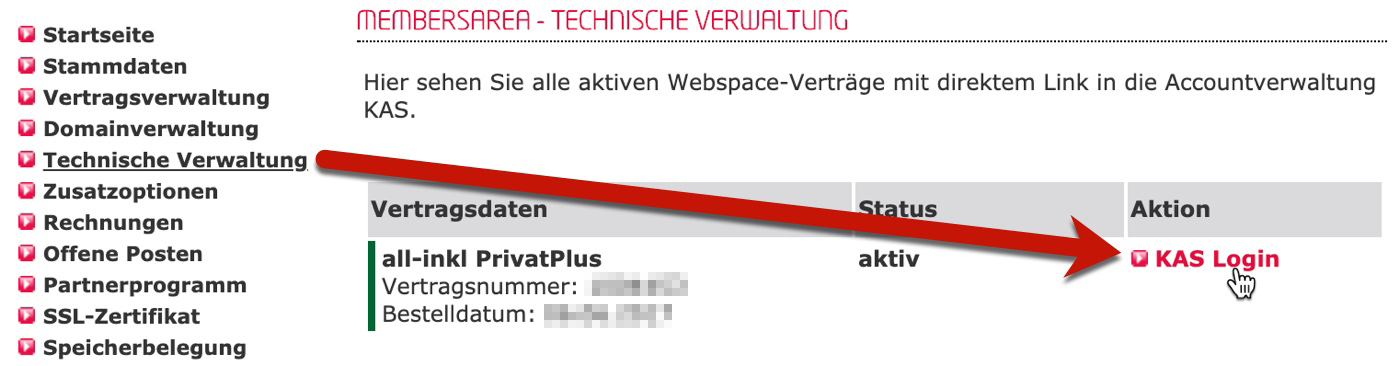
Klicke nach Deinem Login auf Technische Verwaltung und anschließend auf KAS Login, um die Technische Verwaltung (KAS) Deines Hosting-Pakets zu öffnen.

Hier musst Du jetzt die Domain, die Du im Zuge Deiner Paketbestellung registrierst hast, hinzufügen. Klicke dazu auf Domain und anschließend auf Neue Domain anlegen.

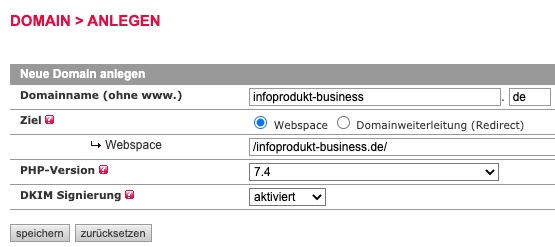
Gib in der Oberfläche dann unter Domainname (ohne www.) Deine Domain ein und wähle als Ziel Webspace.
Der Pfad, der unter -> Webspace eingetragen ist (hier: /infoprodukt-business.de/) ist gleichzeitig der Ordner, in dem alle für diese Domain verwendeten Webseiten-Dateien gespeichert werden.
Achte darauf, dass Du unter PHP-Version im Drop-Down Menü die aktuellste Version auswählst. In meinem Fall ist das 7.4, in Deinem Fall könnte eine höhere Zahl bereits die Aktuellere sein. Klicke dann auf speichern.

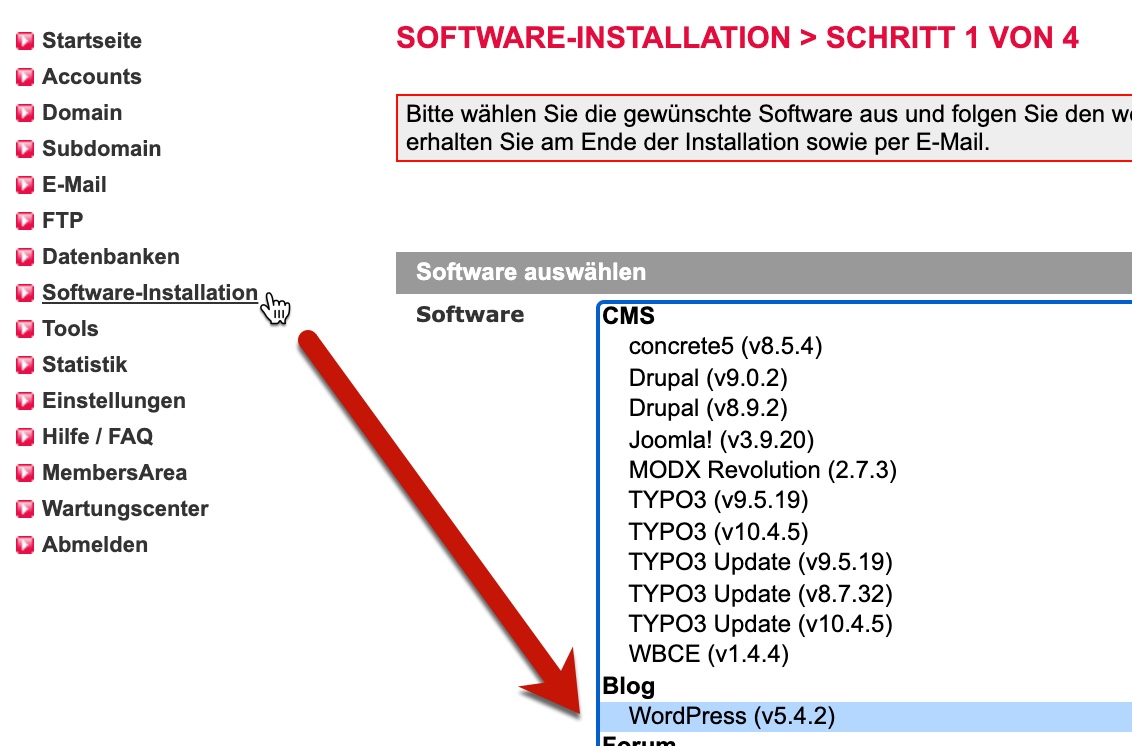
Klicke dann in der KAS-Oberfläche auf den Punkt Software-Installation, um folgendes Fenster zu öffnen. Wähle dort WordPress, um die Software zu wählen, die Du installieren möchtest.
In meinem Fall ist die aktuellste WordPress-Version 5.4.2, in Deinem Fall kann diese schon deutlich höher sein. Klicke dann auf Weiter.

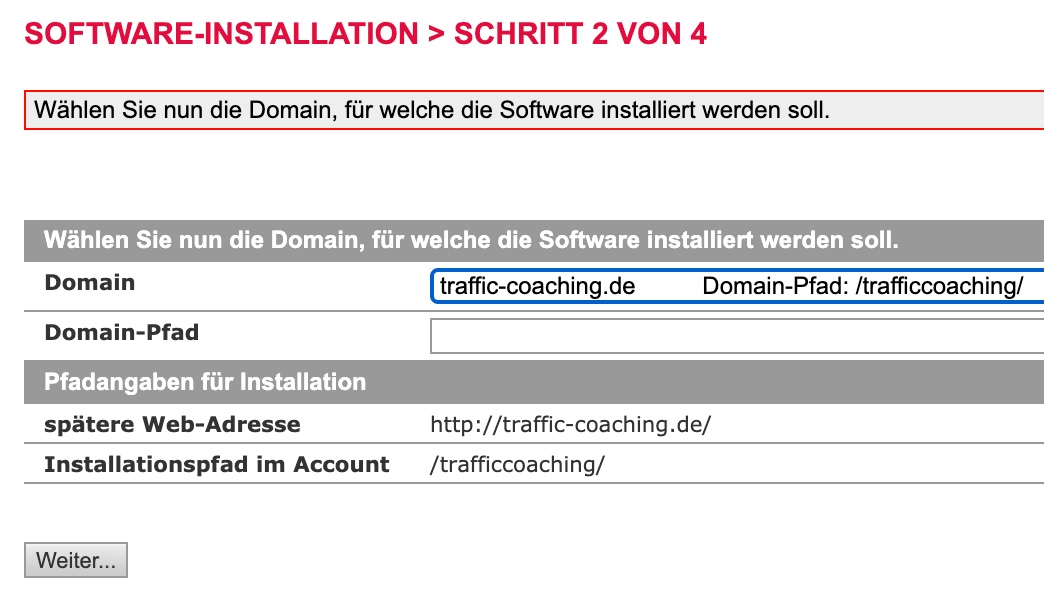
Wähle im nächsten Fenster dann unter Domain aus dem Drop-Down Menü Deine Domain aus (hier als Beispiel: traffic-coaching.de).
Der Domain-Pfad wird automatisch erstellt (hier: /trafficcoaching/). Du kannst aber unter Domain-Pfad auch einen Eigenen festlegen, wenn Du möchtest.
Klicke anschließend auf Weiter.

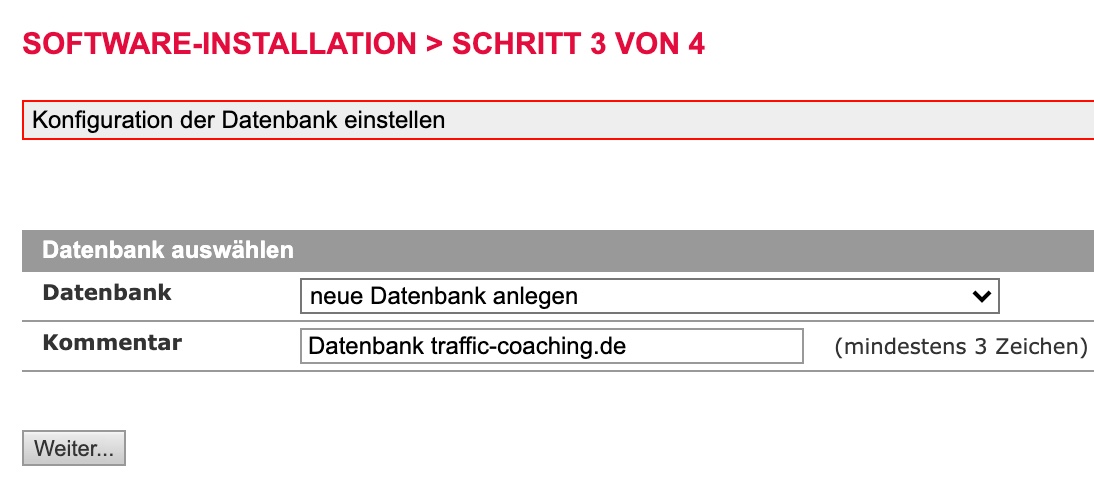
Damit WordPress alle Deine Daten sammeln, strukturieren und verwenden kann, brauchst Du eine Datenbank. Diese legen wir jetzt an.
Belasse unter Datenbank einfach die Standardauswahl neue Datenbank anlegen und füge unter Kommentar eine Info hinzu, damit Du später noch weißt, zu welcher Domain diese neue angelegte Datenbank gehört (hier: Datenbank traffic-coaching.de).
Klicke dann auf Weiter.

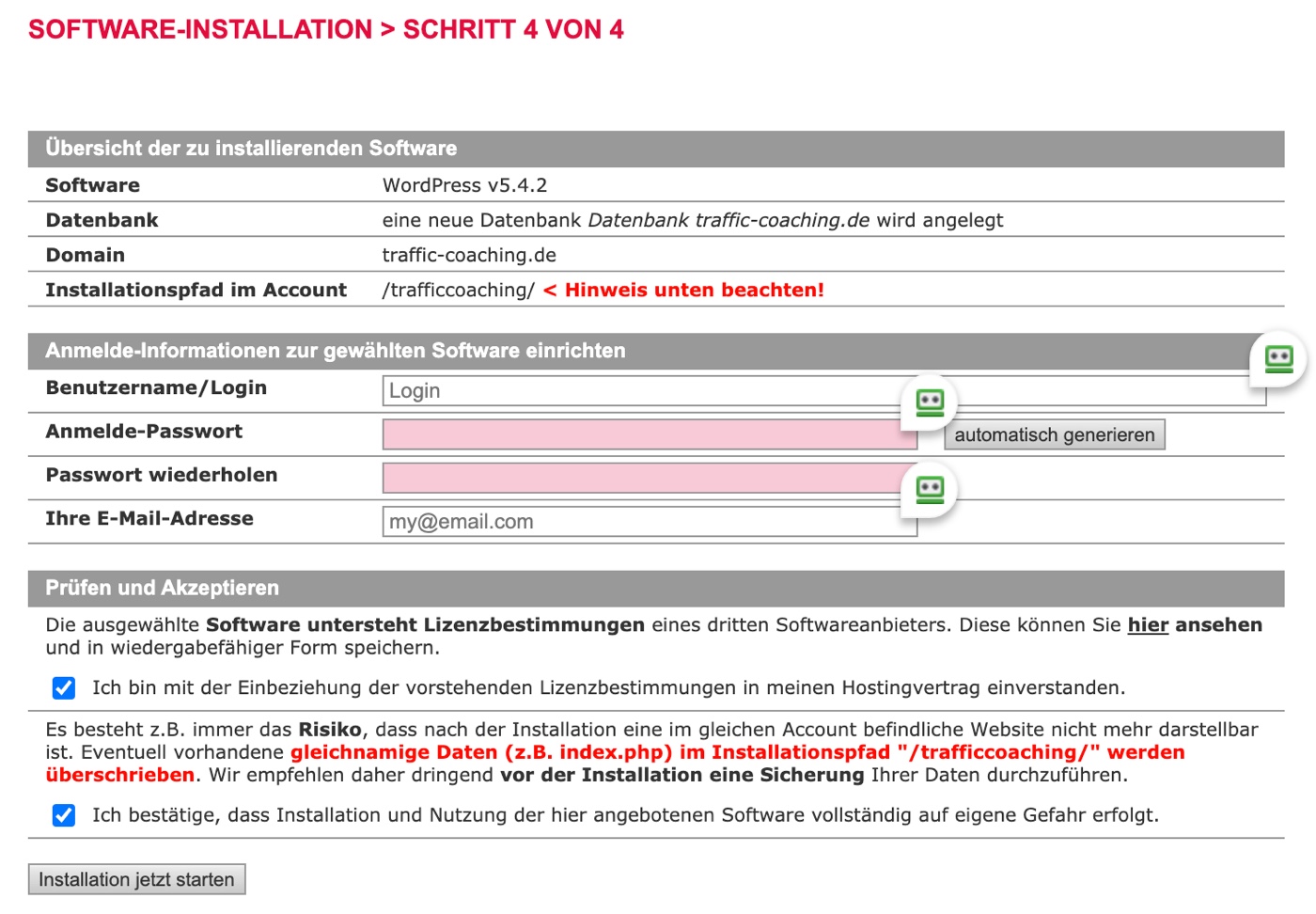
Und schon sind wir beim letzten Schritt der WordPress-Installation angekommen. 🙂
Unter Übersicht der zu installierenden Software siehst Du noch einmal die Infomationen zur WordPress-Version, Datenbank, Domain und zum Installationspfad.
Mach Dir hiervon vielleicht einen Screenshot, damit Du diese Infos auch später noch parat hast.
Wichtiger ist aber das nächste Fenster, in dem Du jetzt die Daten für Deine spätere Anmeldung im WordPress-Dashboard definieren musst.
Vergib unter Benutzername/Login einen Namen, den Du Dir leicht merken kannst. Das Anmelde-Passwort würde ich über die Schaltfläche automatisch generieren erstellen lassen (damit es sicher ist). Du weißt, was unter Passwort wiederholen zu tun ist. 🙂
Unter Ihre E-Mail-Adresse gibst Du ebensolche an und stell bitte sicher, dass es diese auch tatsächlich gibt (hier Fake-Adressen anzugeben macht natürlich keinen Sinn).
Aktiviere dann die beiden Checkboxen unter Prüfen und Akzeptieren und klicke anschließend auf Installation jetzt starten.

Hinweis: Speichere Dir unbedingt die Daten ab, die Du hier unter Benutzername/Login und Anmelde-Passwort vergibst. Beides brauchst Du immer wieder für das Einloggen in die WordPress-Oberfläche.
Das war's!
Schon hast Du die aktuellste WordPress-Version installiert. 🙂
Sollten alle Stricke reißen und Du es trotz meiner Klick für Klick Anleitung nicht schaffen, WordPress installiert zu bekommen (was fast unmöglich ist ;-)), dann gibt es genug Dienstleister im Netz, die Dir das für ein paar Euro abnehmen.
Nachdem Du WordPress installierst hast, ist es Zeit, Dich in das sogenannte WordPress-Dashboard einzuloggen.
Öffne dazu die URL Deine-Domain.de/wp-admin in Deinem Webbrowser, z.B. Google Chrome. In meinem Beispielprojekt lautet diese URL traffic-coaching.de/wp-admin.
Du bekommst folgendes Fenster.

Hier gibst Du nun den Benutzernamen und das Passwort ein, das Du bei Deiner WordPress-Installation in All-Inkl vergeben hast. Ich hoffe, Du hast Dir beide Daten irgendwo sicher notiert? 😉
Nach dem Klick auf Anmelden wirst Du dann in das WordPress-Dashboard, oft auch einfach Backend genannt, weitergeleitet. Dieses sollte in etwa so aussehen.

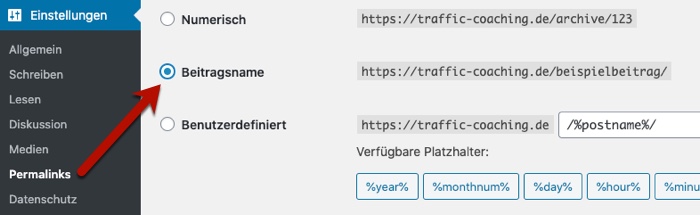
Die erste wichtige Einstellung im Dashboard sind die sogenannten Permalinks.
Klicke auf Einstellungen, Permalinks und stelle sicher, dass Du Beitragsname auswählst und anschließend speicherst. Was es damit aufsich hat und warum das wichtig ist, kannst Du bei Interesse hier nachlesen.

Hinweis: Im WordPress Dashboard gibt es natürlich jede Menge Einstellungsmöglichkeiten. Die meisten kannst Du einfach so belassen, wie voreingestellt und alles ist gut. Ich empfehle Dir dennoch Dich etwas mit den Grundeinstellungen zu befassen und Dich hier etwas "hineinzufuchsen". Hier findest Du eine gute Anleitung dazu.
Zeit, sich im nächsten Schritt um das Layout Deiner neuen Webseite zu kümmern. 🙂
Damit Deine Webseite auch optisch etwas hermacht, brauchst Du ein sogenanntes WordPress-Theme.
Dieses ist grundsätzlich dafür verantwortlich, wie Deine Webseite aussieht, wenn Sie im Internet aufgerufen wird (sowohl auf Desktop-Rechnern, wie auch auf Smartphones oder Tablets).
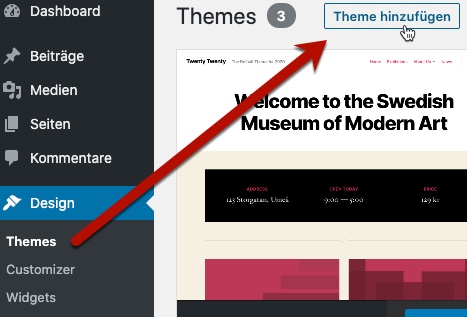
Klicke im Dashboard auf Design, Themes und dann auf Theme hinzufügen.

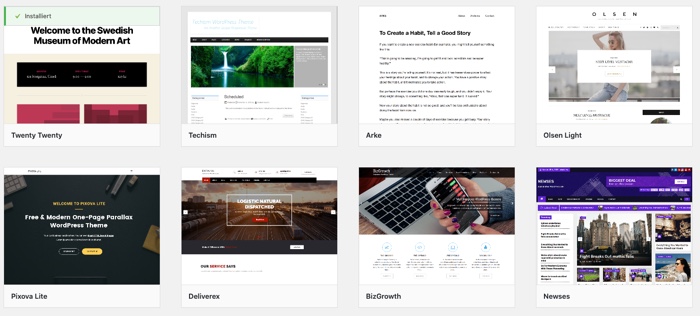
Standardmäßig ist in der Regel irgendein "Twenty Theme" aktiviert, je nach WordPress-Version (hier: Twenty Twenty). Dieses kannst Du direkt verwenden, wenn Du möchtest.
Du kannst darüber hinaus aber noch aus vielen weiteren kostenlosen Themes auswählen.

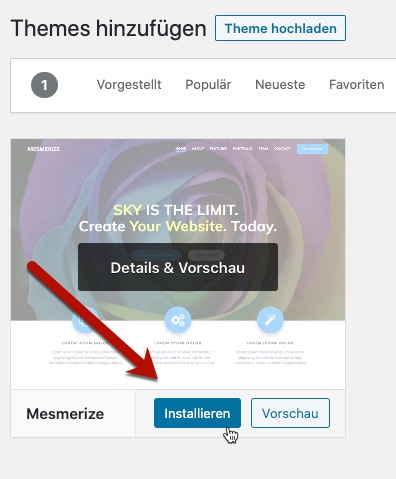
Klicken dann auf Installieren, wenn Dir ein Theme gefällt. Über Vorschau kannst Du Dir ansehen, wie es später in etwa aussehen wird (alles natürlich noch mit Platzhalter-Texten und -Bildern).
Ich habe mich in diesem Beispiel für das Theme "Mesmerize" entschieden (ohne bestimmten Grund) und installiere das nun.

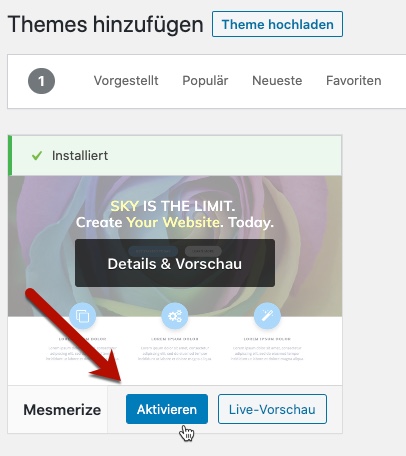
Nachdem die Installation erfolgreich war, aktivere ich dieses Theme direkt, in dem ich auf die Schaltfläche Aktivieren klicke.

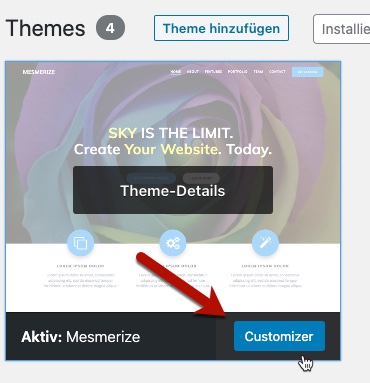
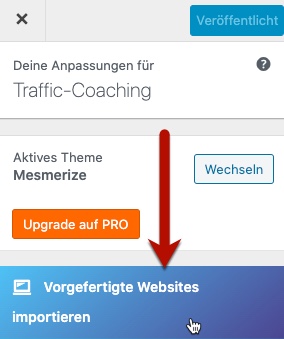
Danach klicke ich auf Customizer, um zu schauen, welche Einstellungsmöglichkeiten ich hiermit habe bzw. ob ich auch direkt fertige Vorlagen (Templates) verwenden und anpassen kann.

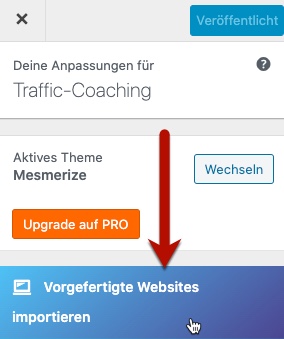
In der Customizer-Oberfläche finde ich dann die Schaltfläche Vorgefertigte Websites importieren, die ich anklicke um genau das zu tun.
Ich möchte ja Zeit sparen und am besten ein hübsches Template verwenden, das mich anspricht und wo ich nur mehr meine Texte und Bilder einfügen muss. 🙂

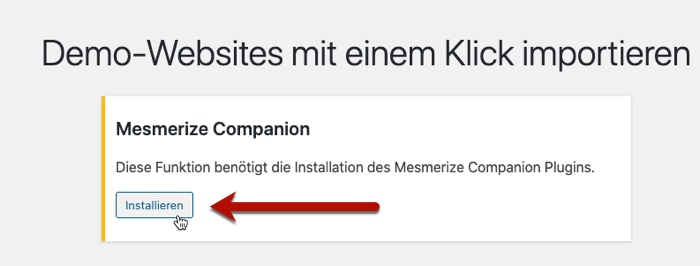
Dann macht mich WordPress darauf aufmerksam, dass ich, um ein Template nutzen zu können, ein WordPress-Plugin namens Mesmerize Companion installieren muss. Was ich natürlich tue.

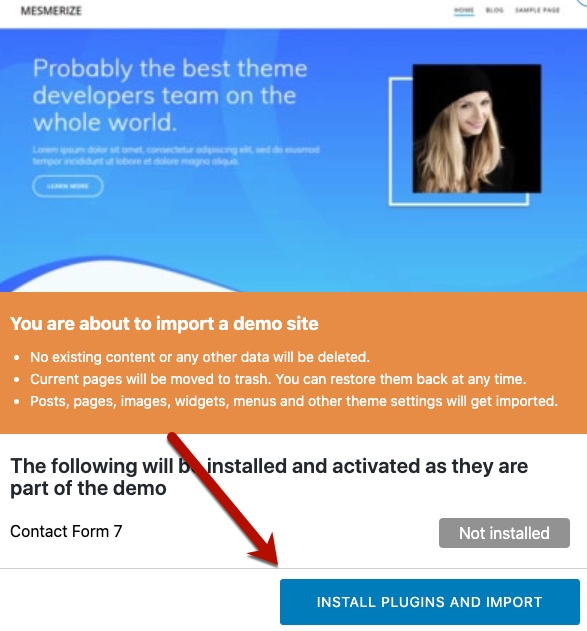
Auch wird mir angeboten, das Plugin Contact Form 7 zu installieren (ein gängiges Kontaktformular für WordPress). Auch diesem Vorschlag stimme ich zu.

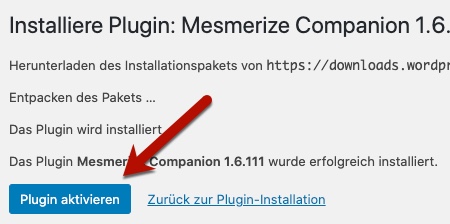
Und schlussendlich muss ich auch die neu installierten Plugins noch aktivieren, bevor sie genutzt werden können.

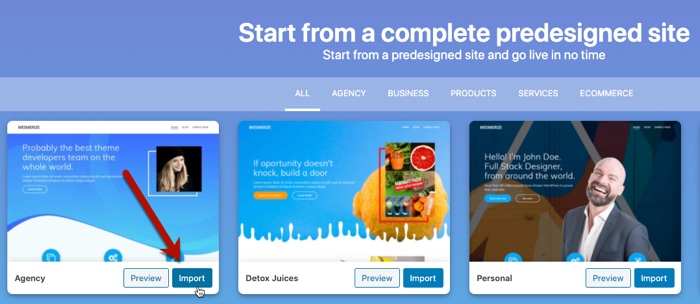
Wenn ich jetzt wieder in die Customizer-Oberfläche zurückkehre (was ich auch über Design, Customizer im Menü machen kann) und dann wieder auf die Schaltfläche Vorgefertigte Websites importieren klicke...

...dann bekomme ich eine Auswahl an Webseiten-Templates, die ich nutzen kann.
Ich wähle direkt das erste, weil mir das am besten gefällt und klicke auf Import.

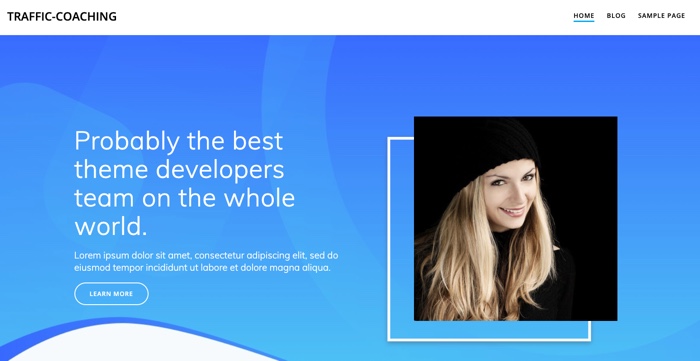
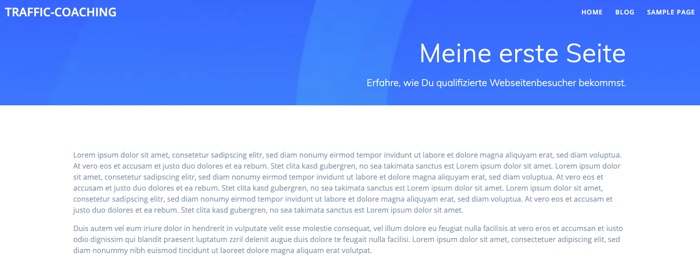
Und wenn ich dann meine Domain aufrufe, bekomme ich eine ansprechende Webseite, ohne eine Zeile programmiert oder einen Riesenaufwand betrieben zu haben. 🙂

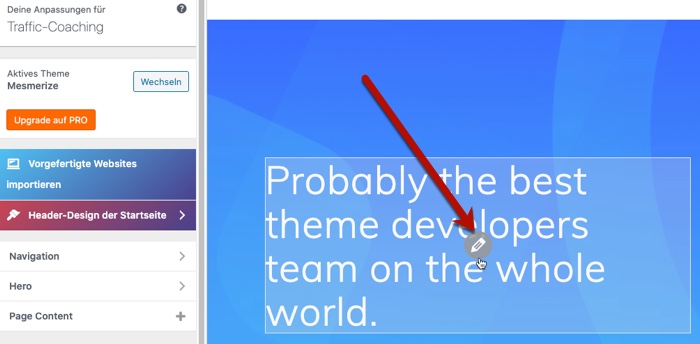
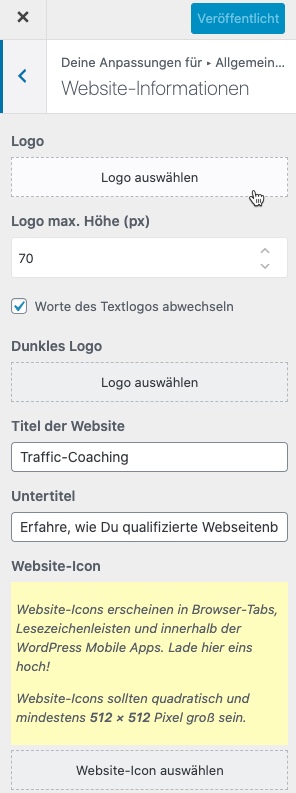
In der Customizer-Oberfläche kann ich diese Startseite jetzt verändern, anpassen und ergänzen, indem ich auf das Stiftsymbol klicke.

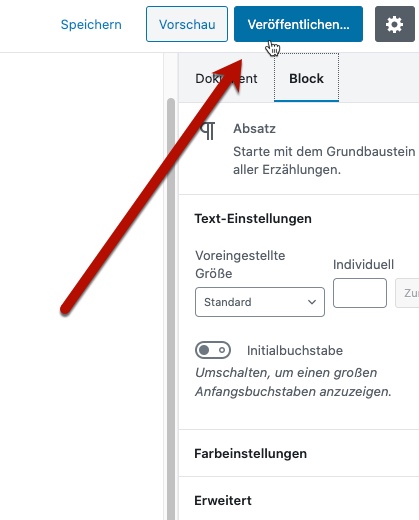
Wichtig hierbei ist, dass jede Änderung anschließend auch über einen Klick auf Veröffentlichen gespeichert wird, um aktiv zu werden.

Darüber hinaus solltest Du Dich noch selbstständig mit den Einstellungsmöglichkeiten in der Customizer-Oberfläche befassen, um Dein passendes Layout zu finden.
So kannst Du zum Beispiel im Customizer unter Allgemeine Einstellungen > Website-Informationen ein Logo hochladen oder ein Website-Icon auswählen, das dann in der Browser-Zeile angezeigt wird.

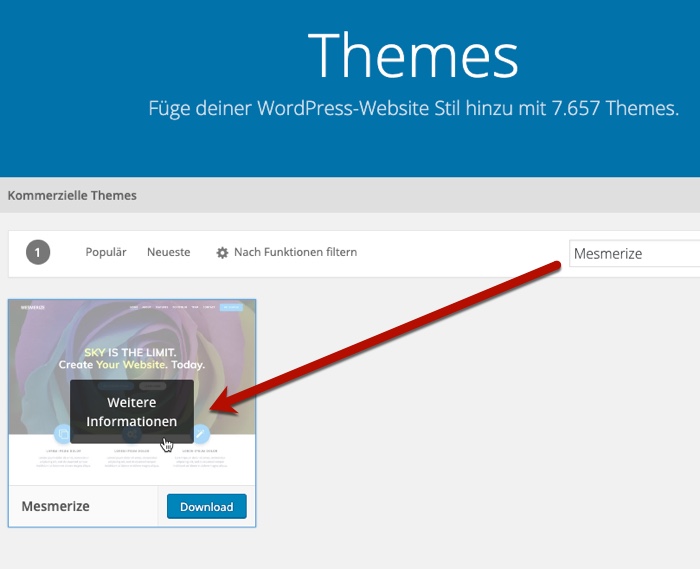
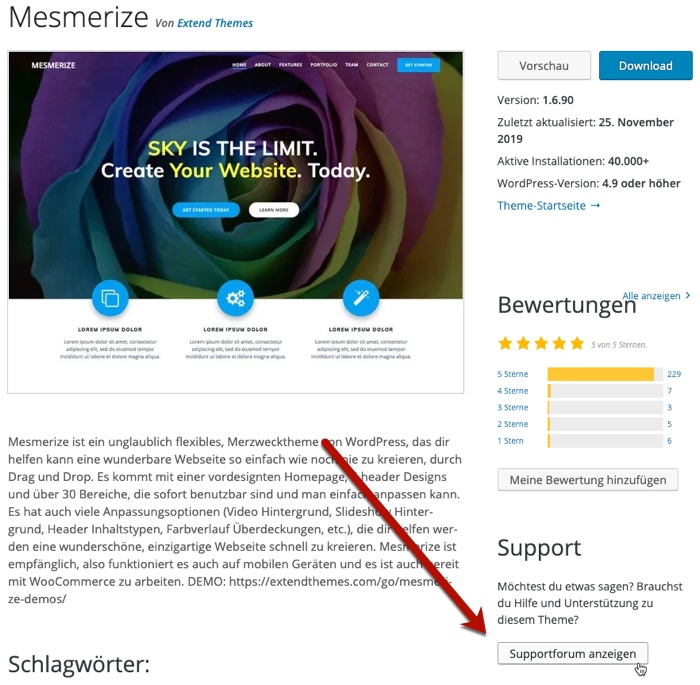
Solltest Du mal irgendwo nicht mehr weiterkommen oder Fragen haben, dann hat jedes vernünftige WordPress-Theme, das Du über das Dashboard verwenden kannst, auch ein Supportforum.
Öffne dazu einfach die Seite https://de.wordpress.org/themes/ und suche dort nach dem Theme, das Du im Einsatz hast (in meinem Beispiel Mesmerize).

Wenn Du dann auf der Theme-Seite etwas nach unten scrollst, findest Du den Link zum Supportforum, in dem Du Deine Fragen stellen kannst.

Hinweis: Es gibt Tausende Themes und die hier gezeigten Schritte varieren vermutlich bei dem einen oder anderen (bestimmt sogar). Ich kann hier natürlich nicht jedes vorstellen oder im Detail erklären. Wichtig für Dich ist, dass Du eines auswählst, das Dir gefällt und zu Deinem Vorhaben passt und Dich dann damit zumindest einen Tag auseinandersetzt, Dich mit dem Customizer vertraut machst, das Supportforum in Anspruch nimmst und Dir gegebenenfalls auch das eine oder andere YouTube-Video ansiehst.
Nachdem das Layout und die Struktur steht, geht es im nächsten Schritt darum, Deine Webseite mit Leben zu füllen und Inhalte einzupflegen.
Die Hauptaufgabe Deiner Webseite ist es, Deine Botschaft mit der Welt zu teilen.
Und mit "Botschaft" meine ich Inhalte, die für Deine Leser einen Mehrwert bieten und so gut sind, dass Google (und Suchmaschinen generell) die richtigen Besucher draufschickt.
In WordPress veröffentlichst Du Deine Inhalte (Texte, Bilder, Videos, ...) auf Seiten und Beiträgen (auch als Blog-Artikel bekannt).
Was genau der Unterschied zwischen WordPress-Seiten und WordPress-Beiträgen ist, kannst Du bei Interesse hier nachlesen.
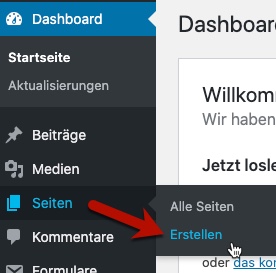
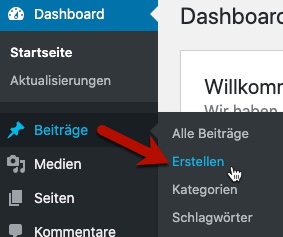
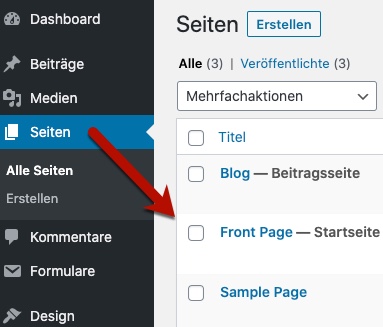
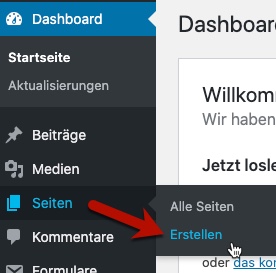
Eine neue Seite kannst Du anlegen, in dem Du auf Seiten, Erstellen klickst.

Eine neuen Beitrag kannst Du erstellen, in dem Du auf Beiträge, Erstellen klickst.

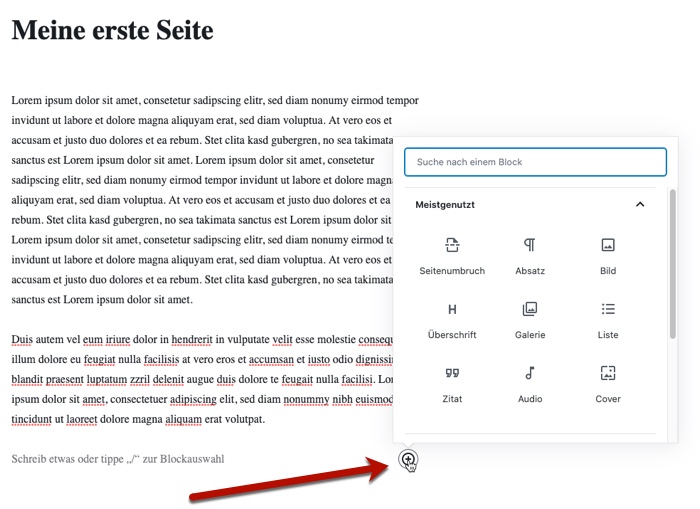
In beiden Fällen öffnet sich der WordPress-Editor, der aktuell Gutenberg heißt, in Deinem Fall aber schon wieder einen ganz anderen Namen haben kann.
Hier kannst Du nun Deine Inhalte einpflegen:
- Überschriften
- Texte
- Bilder
- Grafiken
- Listen
- Audios
- Videos
- usw.
Eine gute Anleitung, wie Du mit dem WordPress-Editor umgehst, findest Du hier.

Mit einem Klick auf Veröffentlichen stellst Du diese Seite online, sodass sie von jedem im Internet aufgerufen werden kann.

Das Coole ist, dass Deine Seiten bereits in dem Layout Deines Themes veröffentlicht werden und Du Dich somit um das Design nicht mehr groß kümmern musst.

Wenn Dein Theme auch fertige Webseiten-Templates bereitstellt, dann werden häufig bereits Seiten und Beiträge mitimportiert, die ebenfalls alle schon ein passendes Design haben.

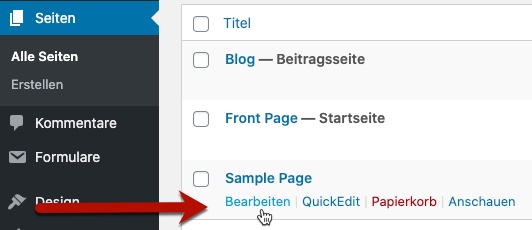
Mit einem Klick auf Bearbeiten kannst Du eine Beispielseite dann im WordPress Editor öffnen und entsprechend anpassen, ändern oder ergänzen.

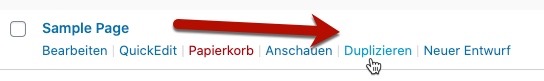
Hast Du zumindest eine Seite erstellt, bei der für Dich alles passt, dann musst Du nicht jedes Mal eine Neue anlegen, sondern kannst mit dem Plugin Yoast Duplicate Post jede Seite bzw. jeden Beitrag einfach duplizieren.
(wie das mit den Plugins funktioniert, dazu kommen wir gleich noch)

Hinweis: Kümmere Dich nicht zu sehr um das Design, sondern fokussiere Dich darauf, erstklassige Inhalte zu veröffentlichen. Das Design verdient nämlich später kein Geld, Deine Inhalte schon gewissermaßen, weil sie die richtigen Menschen auf Deine Webseite leiten (die, die später Deine Infoprodukte kaufen werden). 🙂
Am Ende ist es Geschmacksache, ob Du Deine Inhalte in Form von Seiten veröffentlichst oder als Blog-Beiträge.
Ich bin ein Fan von Blog-Beiträgen (wie diesem hier, den Du gerade liest), weil hier die Leser über Kommentare auch die Möglichkeit haben, mit meinen Inhalte zu "interagieren". 🙂
Fast genauso wichtig, wie die Qualität Deiner Inhalte, ist die Struktur und Anwenderfreundlichkeit Deiner Webseite sowie die einfache Auffindbarkeit und Lesbarkeit Deiner Inhalte.
Um das zu gewährleisten, brauchst Du unter anderem ein verständliches Menü.
Eine ausführliche Anleitung zu WordPress-Menüs findest Du hier, die Kurzversion unter folgendem Toogle. 🙂
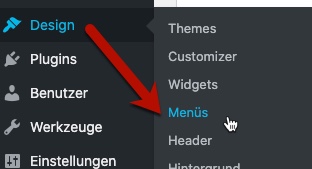
Um eine Menü anzulegen bzw. anzupassen, klickst Du einfach auf Design, Menüs im WordPress-Dashboard.

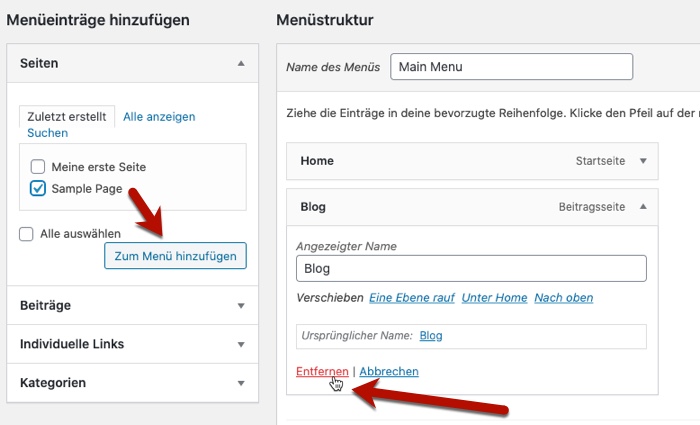
In der Menüoberfläche kannst Du dann jede veröffentlichte Seite über die Schaltfläche Zum Menü hinzufügen zum Menü hinzufügen.
Mit einem Klick auf Entfernen kannst Du einen Menüeintrag wieder löschen.

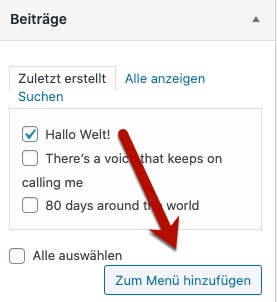
Das gleiche gilt für Deine Beiträge. Auch diese kannst Du dem Menü hinzufügen, sofern sie schon veröffentlicht sind.

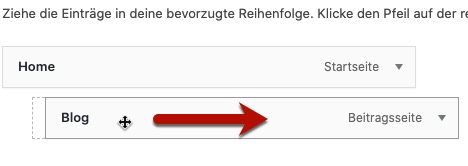
Bei vielen wichtigen Seiten macht es Sinn, mit Untermenüpunkten zu arbeiten.
So kannst Du, wenn Du die linke Maustaste gedrückt hälst, auch die Position eines Menüeintrages in der Hirachie nach links oder rechts verschieben.

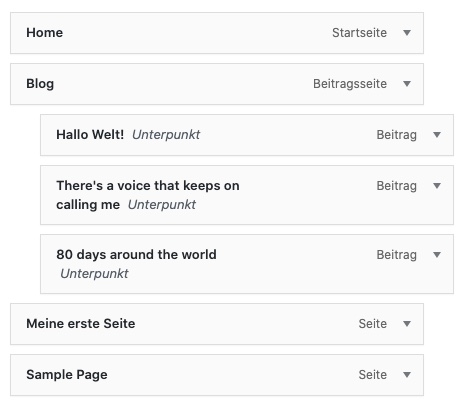
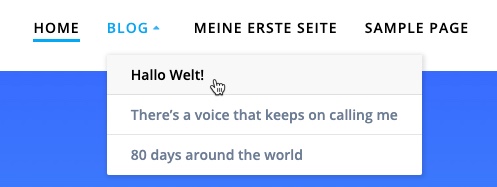
In meinen Beispiel sieht das Menü im WordPress-Backend so aus.

Und im Live-Betrieb (also so, wie es meine Besucher dann sehen), sieht es so aus.

Hinweis: Keep it simple! Das Menü dient dazu, damit Deine Leser alle wichtigen Inhalte so schnell wie möglich erreichen können (und nicht dazu, um sie zu verwirren). Halte es also auf das Wesentliche reduziert und versuche nicht jede einzelne Seite, die Du hast, zwangsweise unterzubringen, sondern nur die Wichtigsten. Schau Dir bei Bedarf auch mein Menü auf dieser Seite ganz oben an. 🙂
Um Deine WordPress-Webseite sicherer zu machen oder um ein paar Funktionen zu erweitern, empfehle ich Dir einige Plugins, die Du dafür nutzen kannst (und die ich selbst im Einsatz habe).
Plugins sind kleine "WordPress Helferlein" oder Erweiterungen, die zusätzliche Features und Funktionen bieten, Abläufe erleichtern, die Ladegeschwindigkeit steigern, die Anwenderfreundlichkeit oder die Sicherheit erhöhen.
Die genaue Definition von WordPress Plugins kannst Du bei Interesse hier nachlesen.
Bevor ich Dir gleich meine Liste an Plugins zeige, vorab noch ein sehr wichtiger Hinweis.
Hinweis: Es gibt Millionen von Plugins und viele glauben, so viele wie möglich davon verwenden zu müssen, um ihre Webseite irgendwie besser zu machen. Tu das nicht! Plugins sind cool, aber hier gilt ganz klar: Weniger ist mehr! Jedes Plugin muss - je nach Funktion - beim Aufruf Deiner Webseite auch geladen werden und kostet somit Leistung. Nutze also wirklich nur jene Plugins, die Du wirklich brauchst und lösche alle anderen!
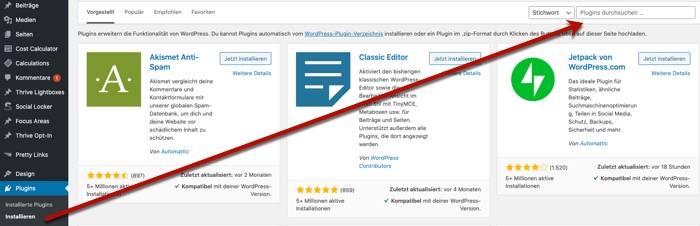
Nach Plugins kannst Du ganz einfach über Plugins, Installieren und dort über das Suchfenster Plugins durchsuchen... suchen.

Mit einem Klick auf Jetzt installieren kannst Du dann ein gewünschtes Plugins installieren.

Ist es installiert, musst Du es noch mit einem Klick auf Aktivieren aktiv schalten, um es nutzen zu können.

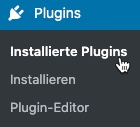
Im Menü unter Plugins, Installierte Plugins findest Du dann alle Deine Plugins.

Hier nun die Liste der Plugins, die ich auf dieser Seite im Einsatz habe mit einer kurzen Erklärung. Alle Plugins in dieser Liste sind kostenlos.
Bei den meisten dieser Plugins musst Du Dich nicht großartig damit befassen, sondern kannst einfach deren Standardeinstellungen so belassen (ich mache das genauso :-)).
Sieh Dir bei Interesse einfach kurz ein Tutorial an, verstehe was es macht und gehe dann weiter zum Nächsten. 🙂
Darüber hinaus verwende ich auch noch folgende kostenpflichtige Plugins, die Du für den Aufbau Deiner Infoprodukt-Webseite aber definitiv NICHT brauchst.
Ich nutze sie dennoch, weil ich mich einerseits gut mit WordPress auskenne (was vielleicht auf Dich nicht zutrifft und das ist ok) und sie mir andererseits an der einen oder anderen Stelle etwas Arbeit abnehmen.
Hinweis: Fühl Dich bitte bei der Auswahl der Plugins nicht überfordert. Sie sind weder essenziell für Deine Webseite, noch generell für den Erfolg Deines Online-Business. Sie sind lediglich Erweiterungen, die Du nutzen kannst, aber nicht musst (vergleichbar mit einem Tuning-Teil beim Auto). Verwende die kostenlosen Plugins laut meiner obigen Liste (oder zumindest ein paar davon) und gut ist. 🙂
Fazit Webseite
Wie ist Dein Gefühl nach dem Lesen dieser "Quick & Dirty" Anleitung zur ersten WordPress-Webseite?
Kommst Du damit klar? 🙂
Noch einmal zum Verständnis, weil es so extrem wichtig ist...
Die Aufgabe Deiner Webseite ist es, Deine Botschaft (Texte, Videos, Bilder, ...) in die Welt zu tragen und damit die richtigen Menschen *magisch* anzuziehen.
Sie muss keinen Schönheitswettbewerb gewinnen und Deine Aufgabe ist es nicht, stundenlang am Logo zu basteln, das Menü 3x von links nach rechts zu schieben und 37 Plugins zu installieren.
Das Design Deiner Webseite verdient später keinen Blumentopf, die Qualität Deiner Inhalte und das Verständnis Deiner Zielgruppe aber schon.
Erstelle eine Webseite in Version 1.0, mit der Du gut leben kannst und kümmere Dich danach um viel wichtigere Aufgaben, wie Deinem Zielgruppenverständnis und der Erstellung und Veröffentlichung bemerkenswerter Inhalte auf Deiner Seite.
Deine Webseite wird sich mit der Zeit verändern, wachsen und vermutlich entspricht Version 2.0 dann noch mehr Deiner Idealvorstellung. Version 1.0 muss es aber nicht.
Hinweis: Einige da draußen werden Dir Tools wie ClickFunnels, FunnelCockpit, LeadPages usw. verkaufen wollen und Dir sagen, dass das für ein erfolgreiches Online-Business reicht. Das ist falsch! Du brauchst eine Webseite, die DU in der Hand hast und nicht nur aus einem Funnel zum E-Mail-Adressen einsammeln besteht. Die Leute wollen keinen plumpen Funnel, der ihnen irgendetwas verkauft. Sie wollen DICH als Person hinter Deiner Webseite, DEINE Inhalte, DEIN Wissen und DEINE Produkte. 🙂
2. E-Mail-Marketing Tool
Wenn Du Deine Webseite erstellt und tolle Inhalte darauf veröffentlichst hast (und dies immer wieder tust), dann wird früher oder später unweigerlich der Zeitpunkt kommen, an dem Leute Deine Beiträge lesen werden.
Sprich, Deine Webseite hat Besucher! 🙂
Da Du aber bestimmt nicht nur einfache Besucher, sondern zahlende Kunden für Deine späteren Infoprodukte haben möchtest, brauchst Du einen Weg, um aus wildfremden Menschen, die Dich nicht kennen, erst einmal Interessenten machen zu können.
Und online ist das Sammeln und "Pflegen" von E-Mail-Adressen eine gute Möglichkeit dazu.
Hier spricht man von der Leadgenerierung und das funktioniert deshalb, weil Du so einen gewohnten Kanal (jeder hat eine E-Mail-Adresse) hast, um mit Deiner Zielgruppe zu kommunizieren und Vertrauen zu ihr aufzubauen.
Um später etwas verkaufen zu können, brauchst Du Vertrauen und über smartes E-Mail-Marketing kannst Du dieses gewinnen.
Aus technischer Sicht brauchst Du dazu ein E-Mail-Marketing Tool.
Dieses übernimmt den gesamte Prozess, von der Anmeldung eines Interessenten, über das zentrale Speichern aller Daten, bis hin zum automatisierten Versenden von E-Mails.
Auch E-Mail-Marketing Tools gibt es wie Sand am Meer. Ich nutze Klick-Tipp* und kann Dir diesen Anbieter aktuell auch empfehlen. Eine bis 2.000 Empfänger kostenlose Alternative ist MailChimp.
Hinweis: Ein E-Mail-Marketing Tool brauchst Du NICHT an Tag #1 beim Start Deines Infoprodukt-Business, auch nicht an Tag #30. Wozu auch? Du brauchst es erst dann, sobald Deine Webseite Besucher hat. Wie lange das in etwa dauert, kannst Du bei Interesse hier nachlesen.
Ein E-Mail-Marketing-Tool ist auch keine Pflicht!
Du kannst Dein Infoprodukt auch direkt auf Deiner Webseite verkaufen, ohne den Fokus auf den Aufbau einer E-Mail-Liste zu legen. Auch das funktioniert und man kann nicht pauschal sagen, dass der Weg über E-Mail-Marketing der bessere ist. Sehr häufig ist er das allerdings! 🙂
Ein sonniger Tag und gute Laune reichen leider nicht, damit sich auf Deiner Webseite irgendjemand in Deinen E-Mail-Verteiler einträgt und Dir sein Einverständnis gibt, dass Du ihm E-Mails senden darfst.
Du brauchst als Gegenleistung einen großen Mehrwert, den Deine Leser unbedingt haben wollen (und im besten Fall brauchen, um ihr Ziel zu erreichen oder ihr Problem zu lösen).
Noch bevor Du Dich um ein E-Mail-Marketing Tool kümmerst, solltest Du Dir daher überlegen, wie dieser Mehrwert (oft auch Freebie oder Lead-Magnet genannt) in Deinem Fall aussehen kann.
In meinem Fall biete ich zum Beispiel hier eine kostenlose, 7-tägige E-Mail-Serie zum Aufbau eines Infoprodukt-Business...

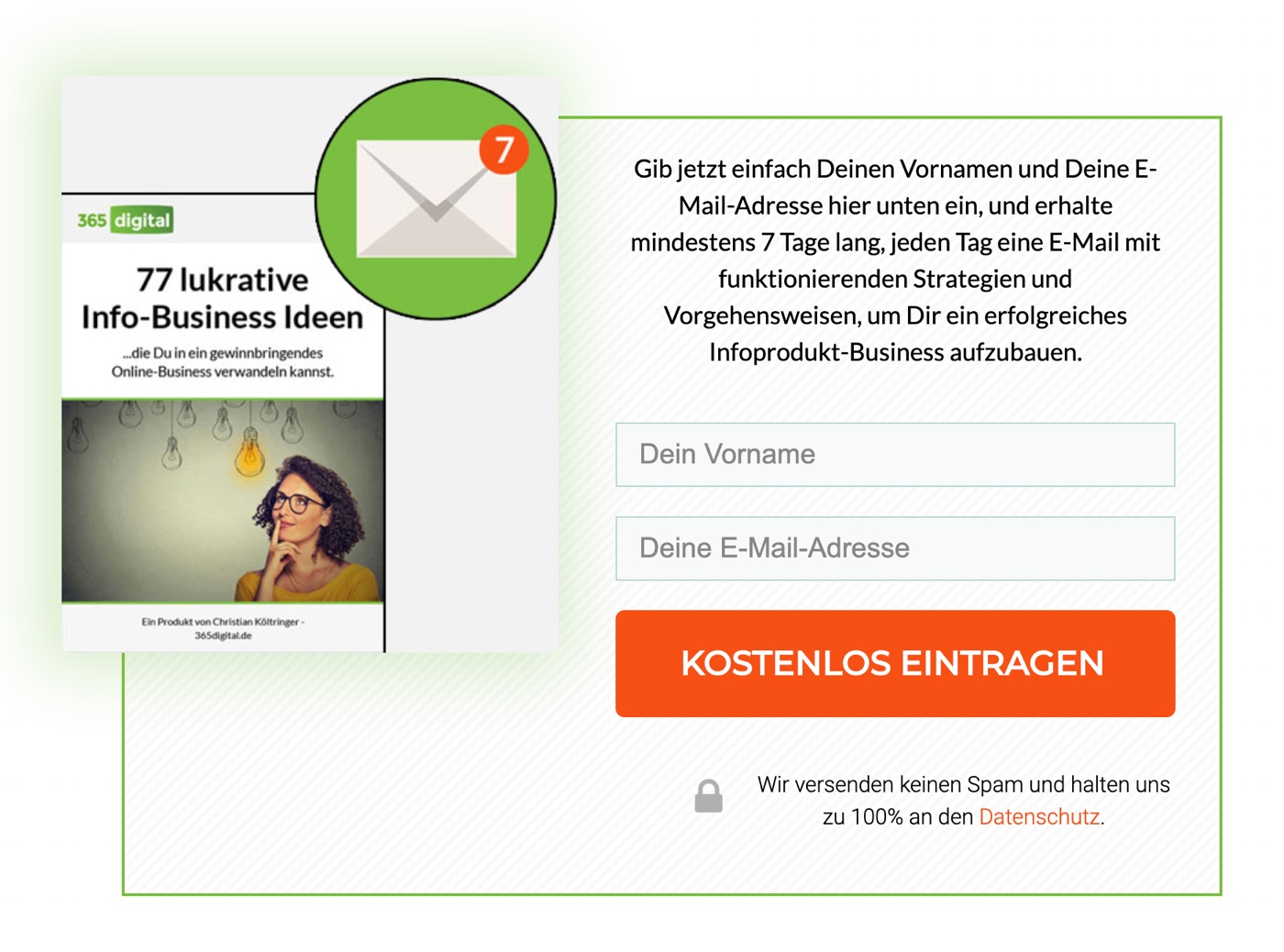
...oder hier eine PDF-Datei mit 77 lukrativen Infoprodukt Ideen.

Was möchte DEINE Zielgruppe unbedingt haben?
Wenn Du Deine Zielgruppe gut kennst, dann weißt Du das längst. 🙂
Hast Du den #1 Mehrwert für Deine Zielgruppe gefunden und erstellt, geht es darum, ein E-Mail-Marketing Tool zu bestellen und den Anmeldeprozess einzurichten.
Was nach einem Hexenwerk klingt, ist in Wirklichkeit ein Klacks! 😉
Wie gesagt, nutze & empfehle ich aktuell Klick-Tipp*, daher zeige ich Dir die nötigen ToDo's auch mit diesem Anbieter.
Du kannst aber dafür natürlich auch jedes andere professionellen Tool verwenden (aber vorzeigen kann ich es Dir klarerweise nur mit einem Tool ;-)).
Gehe auf die Bestellseite* um Dein gewünschtes Klick-Tipp Paket zu bestellen. Das kleinste Paket um 27 € netto monatlich reicht aus meiner Sicht völlig aus.

Danach wirst Du durch den Bestellprozess geführt und bekommst Deine Zugangsdaten für den Login-Bereich per E-Mail. Logge Dich damit ein.

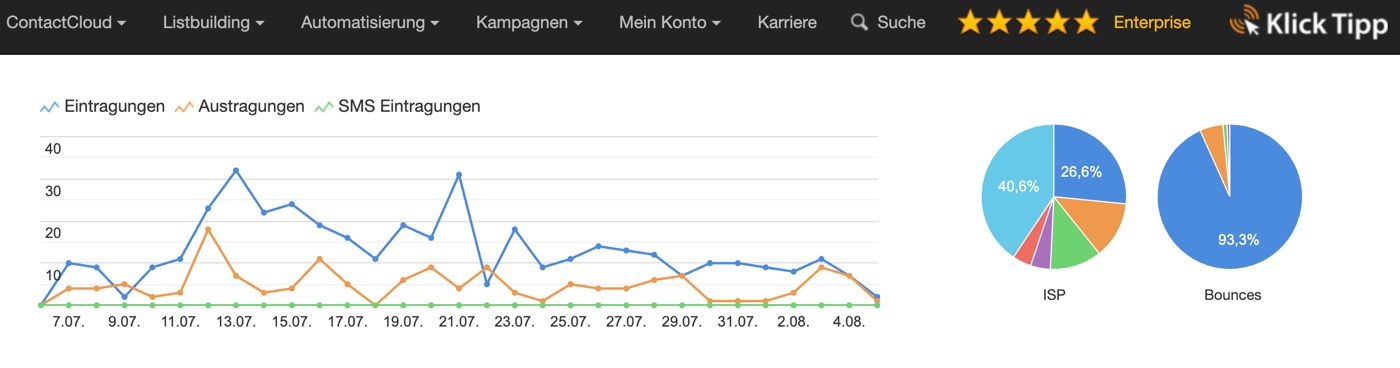
Da ich bereits ein seit Jahren aktives Enterprise-Konto mit Tausenden Leads habe, sieht meine Oberfläche an einigen Stellen vermutlich etwas anders aus als Deine. Lass Dich davon aber nicht verunsichern.

Hinweis: Klick-Tipp hat sehr viele Funktionen und ist über die Jahre sehr umfangreich (und teilweise auch unübersichtlich) geworden. Den Großteil der Funktionen brauchst Du nicht, daher konzentrieren wir uns auf die Basics. Also nur die Dinge, die Du brauchst, um Leads generieren und E-Mails versenden zu können.
Es wird Dir nicht erspart bleiben, Dich über diese Anleitung hinaus, etwas mit Klick-Tipp zu beschäftigen, um sicher im Umgang zu werden.
Daher empfehle ich Dir, Dich parallel schon mal in die ersten Schritte einzulesen: support.klicktipp.com/category/6-ihre-ersten-schritte-in-klick-tipp
Um Deinen Lead-Magneten später an Deine Leser ausliefern zu können, brauchst Du zunächst zwei Webseiten.
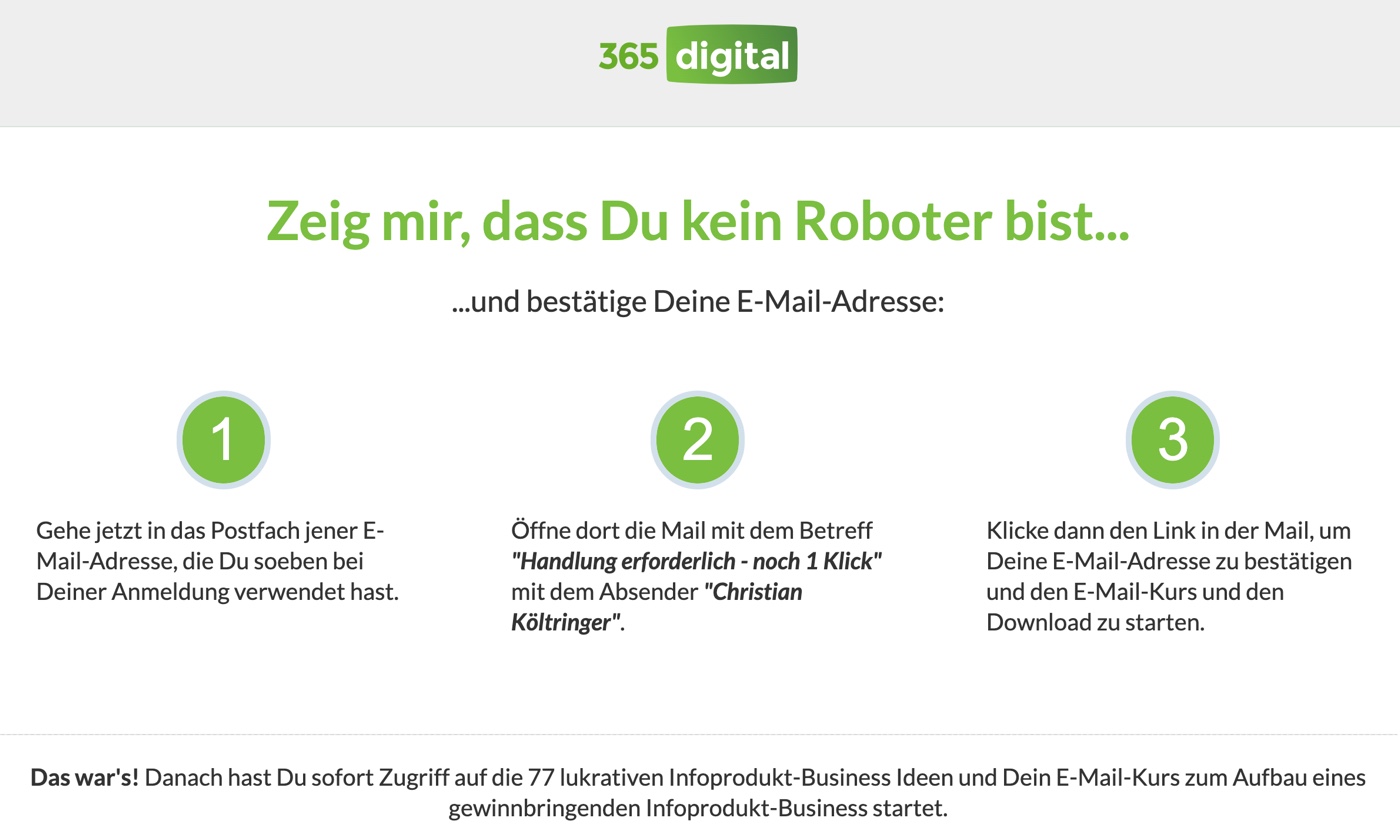
Eine Bestätigungsseite, die direkt nach dem Absenden des E-Mail-Anmeldeformulars geöffnet wird und dazu dient, einen Interessenten darauf hinzuweisen, dass er noch seine E-Mail-Adresse bestätigen muss (siehe Double-Optin Prozess).
So sieht eine Bestätigungsseite in meinem Fall aus.

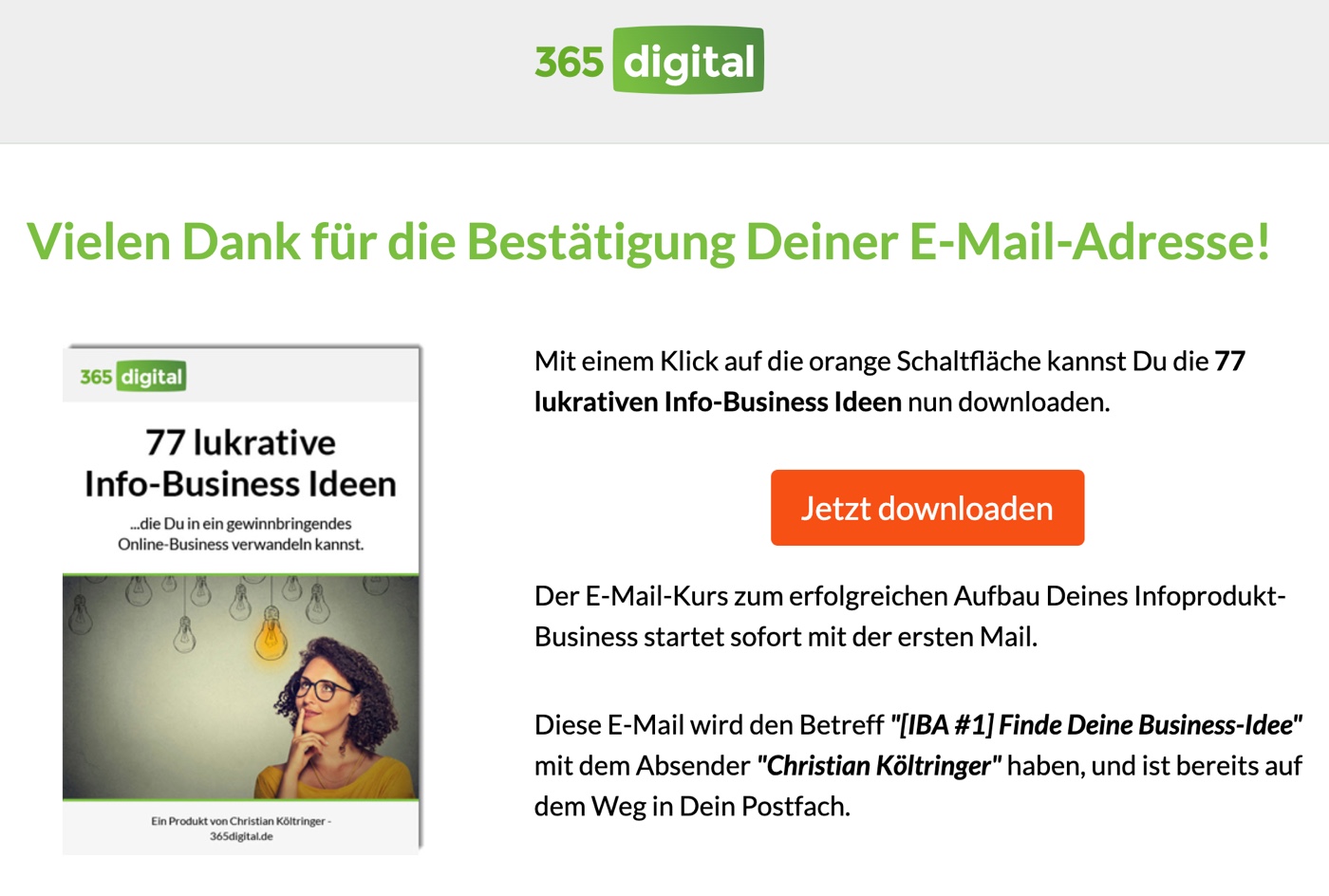
Und eine Dankeschönseite, die nach dem Klick auf einen Bestätigungslink geöffnet wird und dazu dient, sich für das Interesse zu bedanken und den versprochenen Mehrwert (Lead-Magneten) "auszuliefern".
So sieht eine Dankeschönseite in meinem Fall aus.

Deine beiden Seiten müssen nicht so "durchgesignt" aussehen wie meine. Ich bin seit 2008 im Geschäft und als Anfänger solltest Du Dich nicht mit mir vergleichen.
Viel wichtiger ist, dass die Botschaft stimmt und der Leser weiß, was er tun muss und wie er an seinen Mehrwert kommt. 🙂
Wie Du Seiten in WordPress anlegst, kannst Du noch einmal hier nachlesen.

Hinweis: Merke Dir die Adressen (URLs) dieser beiden Seiten, da Du diese jetzt gleich noch für den Double-Optin-Prozess in Klick-Tipp brauchst. Achte auch darauf, dass Du für die Dankeschönseite eine URL festlegst, die nicht auf eine Download-Seite schließen lässt, sondern einfach aus einer Aneinanderreihung beliebiger Buchstaben besteht.
- Schlechte Wahl: www.deine-domain.de/download
- Gute Wahl: www.deine-domain.de/iernlnvnsdkasdfjier
Ansonsten gibt es findige Leute, die einfach probieren www.deine-domain.de/download in den Webbrowser einzugeben und so direkt an Dein Freebie zu kommen, ohne sich anzumelden.
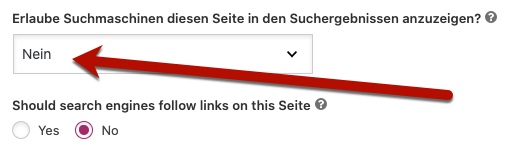
Zusätzlich kannst Du mit Plugins wie Yoast SEO Deine Dankeschönseite auch auf NoIndex setzen, sodass Suchmaschinen diese nicht indexieren und sie von Nutzern nicht über eine Suche gefunden werden kann.

Jeder E-Mail-Abonnent, der sich irgendwo auf Deiner Webseite später in Deinen E-Mail-Verteiler einträgt, bekommt in Klick-Tipp ein kleines "Anhängeschild" um den Hals.
Klick-Tipp nennt dieses Anhängeschild Tag (= englisch und heißt frei übersetzt "Anhänger" oder "Etikett").
Im ersten Schritt musst Du in Klick-Tipp also so ein Tag anlegen und so benennen, dass Du es zuordnen kannst.
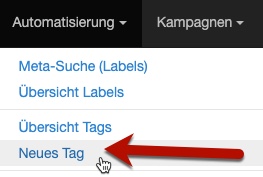
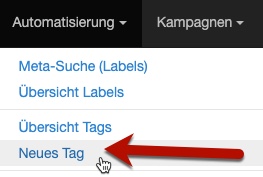
Klicke dazu im Klick-Tipp Menü oben auf Automatisierung, Neues Tag.

Vergib dann einen Namen für das Tag, der zu Deinem Projekt und gegebenenfalls zu der Stelle auf Deiner Webseite passt, an der Du später das Anmeldeformular platzierst.
In meinem Fall nenne ich das Tag einfach "Interessenten Blumen-Projekt".

Ein weiterführendes Video zu Tags findest Du hier.
Jetzt geht es darum, einen sogenannten Double-Optin-Prozess anzulegen.
Dieser dient dazu, um Klick-Tipp ein paar Informationen zu geben, was mit einem Abonnenten passieren soll, wenn er sich in Deinen E-Mail-Verteiler eintragen möchte.
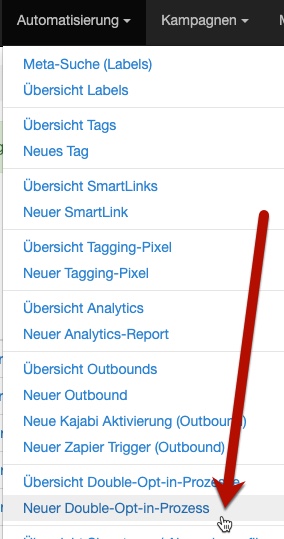
Klicke dazu auf Automatisierung, Neuer Double-Opt-in-Prozess im Menü.

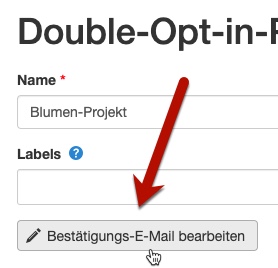
Vergib dann wieder einen Namen, der zu Deinem Projekt passt und klicke dann auf Double-Opt-in-Prozess anlegen.

Sobald sich ein Interessent bei Dir eintragen möchte und das E-Mail-Anmeldeformular (das wir noch erstellen werden) auf Deiner Webseite absendet, bekommt er von Klick-Tipp automatisch eine E-Mail, mit der Bitte, einen Link zu klicken, um seine E-Mail-Adresse zu bestätigen.
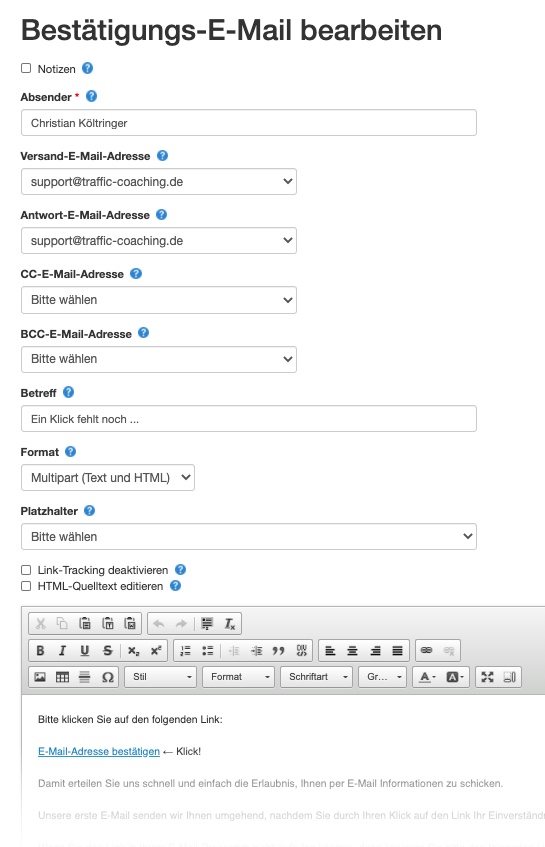
Welchen Inhalt diese Bestätigungs-E-Mail hat, kannst Du mit einem Klick auf Bestätigungs-E-Mail bearbeiten festlegen.

In der Bearbeitungsoberfläche kannst Du dann Daten wie den Absender, die Versand- und Antwort E-Mail-Adresse, den Betreff und den eigentlichen E-Mail-Inhalt anpassen.
Alternativ kannst Du aber auch den Standard-Text von Klick-Tipp verwenden.
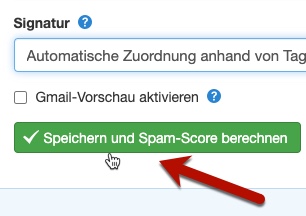
Klicke dann auf Speichern und Spam-Score berechnen nachdem Du Deine Änderungen vorgenommen hast. Hinweis: Vergiss den Spam-Score! 😉

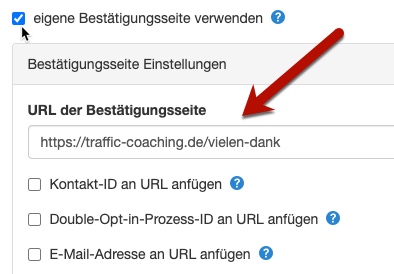
Zurück in der Double-Optin-Prozess Oberfläche kannst Du dann eine eigene Bestätigungsseite und eine eigene Dankeschönseite vergeben oder alternativ auch die Standard-Seiten von Klick-Tipp verwenden.
Da Du diese beiden Seiten aber schon angelegt hast (sofern Du Dich an diese Anleitung gehalten hast), aktiviert Du die Checkbox neben eigene Bestätigungsseite verwenden und hinterlegst diese unter URL der Bestätigungsseite.

Genau das gleiche machst Du dann mit der Dankeschönseite.

Klicke dann unten auf Speichern und schon ist Dein erster Double-Optin-Prozess fertig angelegt und einsatzbereit.
War doch nicht so schwer oder? 🙂
Ein weiterführendes Video zum Double-Opt-in-Prozess kannst Du Dir hier ansehen.
Hinweis: Es kann gut sein, dass bei Dir die Klick-Tipp Oberfläche oder das Menü etwas anders aussieht. Lass Dich davon nicht aus der Ruhe bringen, das ist normal. Zum einen habe ich ein Enterprise-Konto und zum anderen entwickelt sich so eine Sofware ständig weiter.
Damit sich ein Interessent auf Deiner Webseite in Deinen E-Mail-Verteiler eintragen kann, musst Du ihm ein Anmeldeformular zur Verfügung stellen.
Dort trägt er seinen Vornamen und seine E-Mail-Adresse ein, sendet es ab und landet nach der Bestätigung seiner E-Mail-Adresse in Deinem Verteiler in Klick-Tipp und zwar bereits mit dem richtigen Tag (der richtigen Kennzeichnung).
Damit Klick-Tipp bei einer neuen Anmeldung weiß, welchen Anmeldeprozess es starten und welches Tag es vergeben soll, müssen wir ihm genau das jetzt mitteilen.
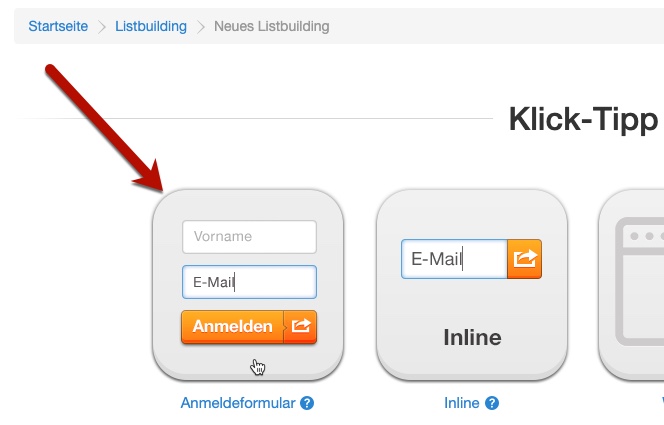
Klicke auf Listbuilding, Neues Listbuilding, um ein neues Anmeldeformular zu erstellen.

Wähle dann Anmeldeformular, um genau ein solches anzulegen.

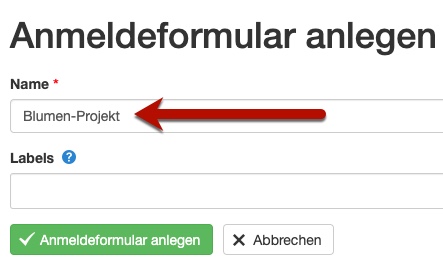
Benenne das Anmeldeformular dann so, dass Du es später wieder zuordnen kannst und klicke dann auf Anmeldeformular anlegen.

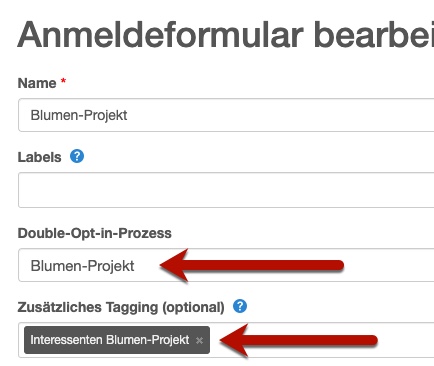
Wähle dann den richtigen Double-Opt-in-Prozess und unter Zusätzliches Tagging (optional) das richtige Tag aus. Beides solltest Du bereits vorab in Klick-Tipp angelegt haben. Wenn nicht, dann schau hier noch einmal nach.

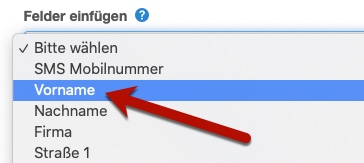
Wähle dann unter Felder einfügen das Feld Vorname, um dieses zu Deinem Anmeldeformular hinzuzufügen (was ich Dir empfehle, damit Du jeden Leser in Deinen E-Mails mit dem Vornamen ansprechen kannst).

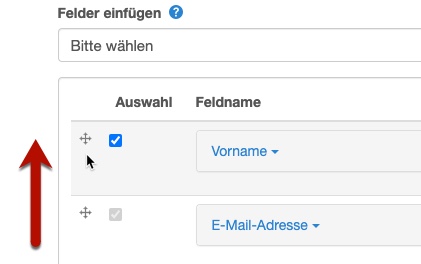
Damit der Vorname im Anmeldeformular oberhalb der E-Mail-Adresse erscheint, kannst Du das entsprechende Feld einfach mit der Maus nach oben verschieben.

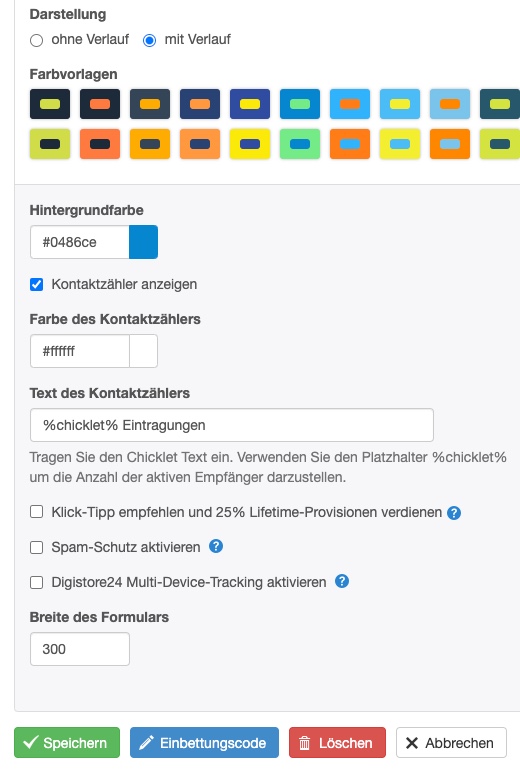
Weiter unten findest Du dann noch eine Reihe von Einstellungsmöglichkeit für das Anmeldeformular. Damit kannst Du bei Bedarf etwas herumspielen (z.B. mit den Farben) oder einfach alles so belassen, wie es voreingestellt ist (was ich machen würde).

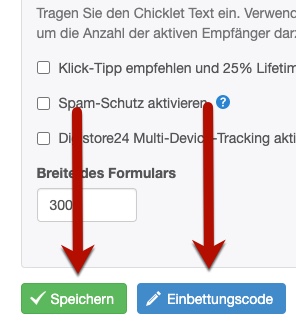
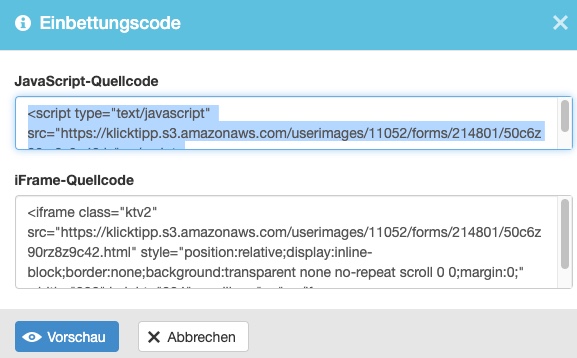
Klicke dann auf Speichern, wenn Du Deine Einstellungen gemacht hast und anschließend auf Einbettungscode.

Dann bekommst Du den Code für Dein Anmeldeformular einmal als JavaScript und einmal als iFrame.
Einen dieser beiden Codes, egal welchen, kopierst Du Dir nun in die Zwischenablage oder noch besser, in ein Text-Dokument.
Diesen Code brauchst Du dann gleich auf Deiner Webseite.

Öffne jetzt jene Seite oder jenen Blog-Beitrag, auf dem Du das Anmeldeformular einbinden möchtest.
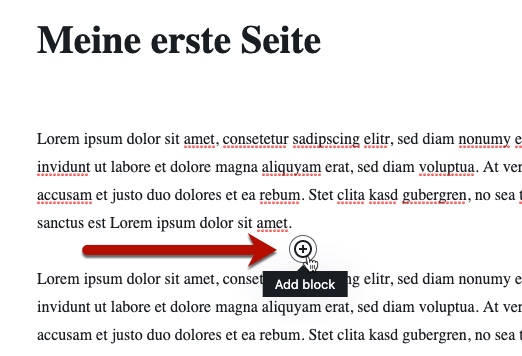
Klicke dann im Bearbeitungsmodus einer Seite an genau jener Stelle, wo das Formular erscheinen soll, auf Add block, um dort einen neuen Content-Block hinzuzufügen.

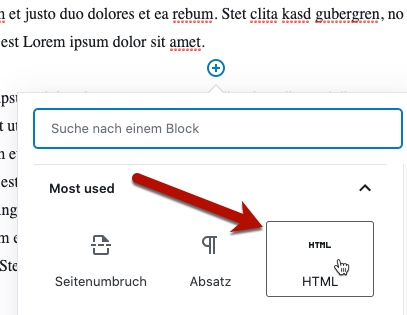
Wähle dann HTML.

Füge den JavaScript Code dann aus der Zwischenlage oder einem Text-Dokument in diesen HTML-Block ein.

Klicke dann auf die Schaltfläche Aktualisieren.
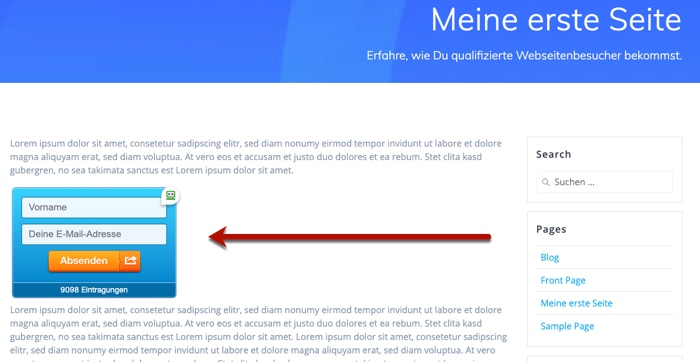
Und schon wird das Anmeldeformular auf der Webseite an jener Stelle angezeigt, an der Du es eben eingefügt hat und ein Interessent kann sich direkt anmelden.

Sobald sich jemand über dieses Anmeldefomular in Deinen E-Mail-Verteiler einträgt, weist Klick-Tipp diesem Leser das richtige Tag zu.
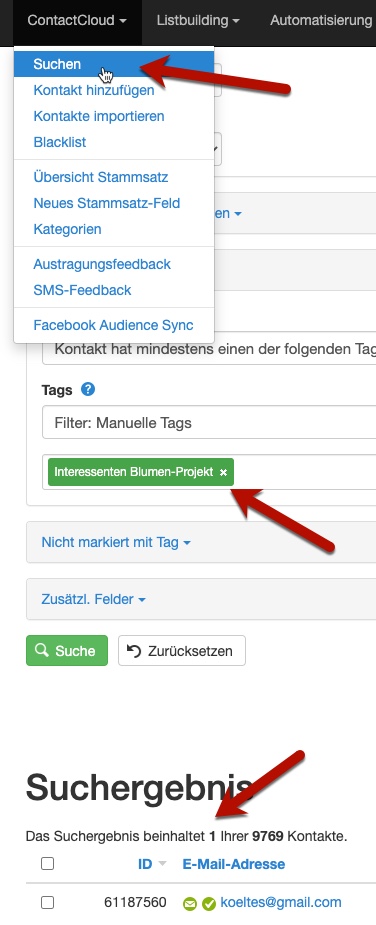
Du kannst das unter ContactCloud, Suchen kontrollieren, wenn Du dort unter Markiert mit Tag das entsprechenden Tag auswählst, das Du diesem Anmeldeformular zugewiesen hast.

Darüber hinaus findest Du hier noch ein Video zum Erstellen von Anmeldeformularen.
Hinweis: Der hier beschriebene Weg ist der einfachste und schnellste Weg zum eigenen E-Mail-Anmeldeformular. Vielleicht sind die Standard Anmeldeformulare von Klick-Tipp nicht die schönsten (bestimmt sogar nicht), aber sie funktionieren und das zählt am Ende des Tages. Später, wenn Du Zeit & Lust hast, kannst Du immer noch optimieren und zum Beispiel mit Tools wie ThriveLeads ansprechendere Formulare erstellen. Für den Start und Erfolg Deines Online-Business ist das aber definitiv nicht notwendig.
Die größte E-Mail-Liste hilft Dir nichts, wenn Du keine E-Mails versendest. 😉
Hinweis: Wir werden uns an dieser Stelle nicht mir irgendwelchen Funnels und FollowUp-Prozessen herumschlagen. Ich weiß, viele Gurus schwören darauf und ab einem gewissen Punkt in Deinem Business macht ein Funnel durchaus Sinn. Nicht aber zum Start. Du brauchst einen einfachen und verlässlichen Weg mit Deiner Zielgruppe zu kommunizieren. Und diesen hast Du per E-Mails, die Du einfach mit Klick-Tipp versendest. Später, wenn Dein Business wächst, Du jede Menge Content online und Tausende Leser im Verteiler hast, kannst Du Dich immer noch um einen Funnel und Prozesse kümmern. Für den Start kannst Du das alles aber komplett ausblenden.
E-Mails in Klick-Tipp zu versenden geht ganz einfach.
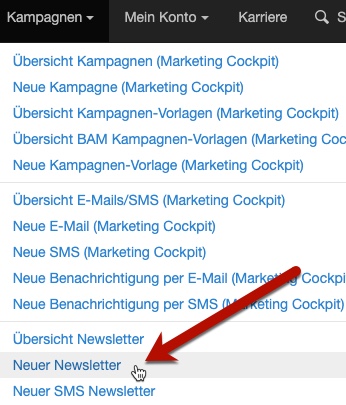
Klicke zunächst auf Kampagnen, Neuer Newsletter.

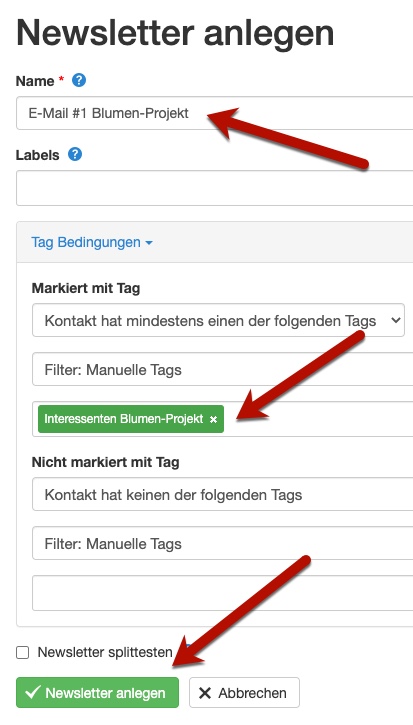
Vergib dann wieder einen Namen für den Newsletter und wähle unter Markiert mit Tag jenen Tag aus, mit dem die Leser, die diese E-Mail erhalten sollen, markiert wurden.
Klicke dann auf Newsletter anlegen.

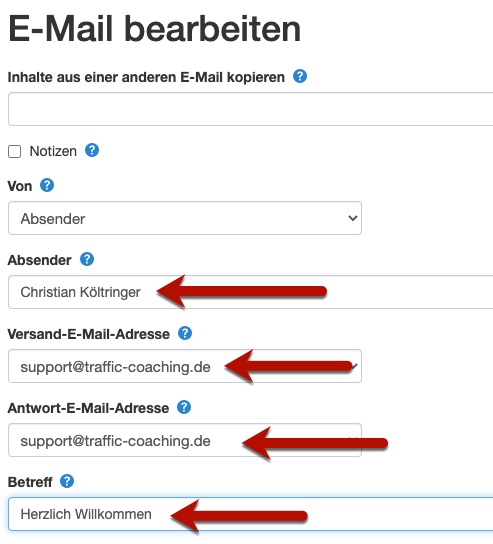
Wähle dann den Absender, sowie die Versand- und Antwort-E-Mail-Adresse und den Betreff, den Deine E-Mail haben soll.

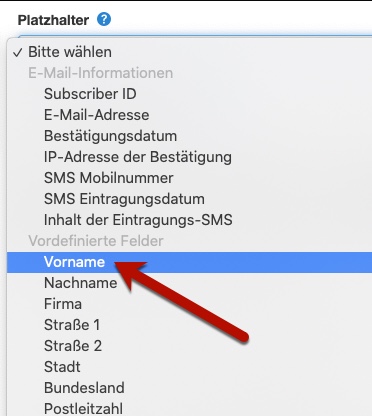
Im eigentlichen E-Mail-Text selbst kannst Du dann noch mit Platzhaltern arbeiten, die dann in der eigentlichen E-Mail mit den richtigen Daten ersetzt werden.
Wählst Du aus dem Menü den Platzhalter für Vorname, dann wird in der Mail der tatsächliche Vorname des Lesers eingefügt und dieser somit persönlich angesprochen.
Das funktioniert natürlich nur, wenn Du in Deinem E-Mail-Anmeldeformular nach dem Vornamen Deiner Abonnenten gefragt hast. 😉

Die restlichen Einstellungen kannst Du so belassen.
Klicke dann auf Speichern und Spam-Score berechnen, nachdem Du Deinen E-Mail-Text fertig hinterlegt hast.

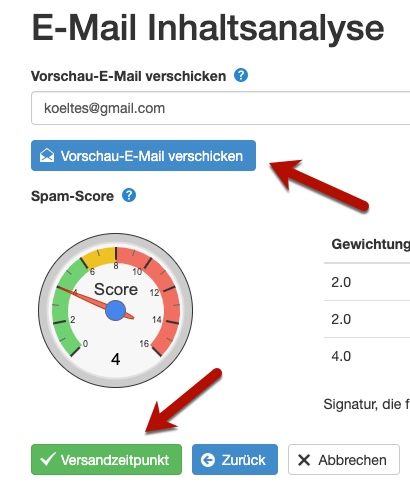
In der E-Mail Inhaltsanalyse kannst Du Dir noch selbst eine Vorschau-E-Mail senden, um zu sehen, wie die Mail ankommt und gegebenenfalls nochmal nachbessern.
Den Spam-Score kannst Du ignorieren, sofern Du nicht vorhast, Spam zu versenden.
Versendest Du ansprechende Mails, die Deinen Lesern einen Mehrwert bieten, wirst Du in Sachen Spam kein Problem haben, egal was dieser Score hier anzeigt.
Klicke dann auf Versandzeitpunkt.

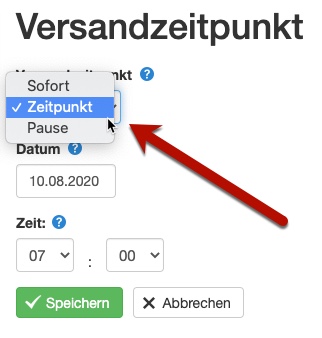
Im letzten Schritt muss Du noch festlegen, wann Deine E-Mail an Deine Leser rausgehen soll.
Bei Sofort wird sie umgehend versendet, bei Pause passiert nichts und bei Zeitpunkt, kannst Du ein beliebiges Versanddatum definieren.

Klickst Du anschließend auf Speichern, dann geht Deine E-Mail direkt raus (Einstellung: Sofort) oder startet zu dem Zeitpunkt, den Du eingestellt hast.
Ein weiterführendes Video zum Erstellen eines Newsletters findest Du hier von Klick-Tipp selbst.
Hinweis: Solltest Du mit Klick-Tipp alleine nicht klarkommen, dann gibt es mittlerweile Hunderte Klick-Tipp Consultants, die Du buchen kannst und die Dich dabei unterstützen können. Hier kannst Du nach einem passenden Consultant suchen.
Fazit E-Mail-Marketing Tool
Bei all den Möglichkeiten, die Du heute mit E-Mail-Marketing Tools wie Klick-Tipp hast, brauchst Du es am Ende nur für zwei Bereiche.
- Dem Aufbau einer E-Mail-Interessenten- (und Kunden-)Liste und dem zentralen Speichern Deiner Abonnenten.
- Dem Versenden von E-Mails, um mit Deinen Lesern zu kommunizieren, sie mit Mehrwert zu versorgen und Dein Infoprodukt smart und ohne Marktschreierei zu verkaufen.
Lass Dich von all den Features, Menüeinträgen und Funktionen nicht beeindrucken oder verunsichern.
Fokussiere Dich bei der Nutzung so eines Tools auf genau die Dinge, die ich Dir eben gezeigt habe und verschwende Deine wertvolle Zeit zum Start nicht mit Dingen wie Splittests, Funnels oder komplizierten Automatisierungsprozessen.
Schaff Dir damit einen einfachen Weg, um an Leute zu kommen, die sich für Dich und Dein Thema interessieren, diese an Dich zu "binden" und mit jene Informationen (und Produkten) zu versorgen, die sie brauchen und wollen.
Mach auch nicht den Fehler, Dir an Tag #1 ein E-Mail-Marketing Tool anzuschaffen und zu versuchen Dir sofort mit Facebook Ads oder ähnlichem eine E-Mail-Liste aufzubauen. Du wirst scheitern!
Kümmere Dich lieber um Deine Webseite, veröffentliche großartige Inhalte, zieh so die richtigen Menschen an, hol Dir dann ein E-Mail-Marketing Tool und bau Dir eine Liste mit Menschen auf, die Dir Suchmaschinen auf Deine Webseite leiten.
Das ist der langfristig erfolgreiche Weg! 🙂
Ja, das dauert und Du brauchst Geduld! Alles normal. Ist Ruhe und Geduld nicht gerade Deine Stärke, dann solltest Du vielleicht etwas an Deinem Mindset arbeiten. 😉
3. Mitgliederbereich
Angenommen, Du möchtest einen Videokurs erstellen und Deine Videos nur Deinen zahlenden Kunden zugänglich machen (was ein guter Plan ist! :-)).
Dann brauchst Du einen sogenannten Mitgliederbereich (Memberbereich), der vor externem und unbefugten Zugriff geschützt ist.
Noch vor Jahren wäre das technisch gesehen ein "Riesen-Aufriss" gewesen. Heutzutage aber nicht mehr.
Mit Tools wie Coachy (= meine aktuelle Empfehlung) kannst Du Dir mit wenigen Klicks einen professionellen Mitgliederbereich zusammenbauen, ohne das Wort "Technik" auch nur in den Mund nehmen zu müssen.
Wie einfach und schnell das geht, zeigt Dir der Coachy-Gründer Dennis in einem kurzen Video.
Coachy ist aktuell meine glasklare Empfehlung, aber es gibt genug weitere Anbieter, die alle den Fokus auf Einfacheit und Schnelligkeit in der Bedienung legen.
Du hast zum Beispiel die Qual der Wahl zwischen...
...und vielen weiteren, die ich noch überhaupt nicht kenne. 😉
Hinweis: Du hast eine Business-Idee und möchtest jetzt hoch-motiviert starten mit Coachy einen Videokurs zu erstellen? Geile Idee! Tu das aber bloß nicht, bevor Du sichergestellt hast, das sich Dein fertiger Videokurs später auch verkaufen wird (validiere Deine Idee) und halte Dich an den Ablaufplan beim Aufbau eines Infoprodukt-Business. Dann wirst Du merken, dass die Produkterstellung einer der letzten Schritt auf dem Weg zu einem erfolgreichen Online-Business ist und NIE der Erste.
Tools wie Coachy kosten monatlich Geld, daher empfehle ich Dir, Dich erst dann darum zu kümmern, wenn Du die nötige Vorarbeit geleistet hast und nicht an Tag #1.
4. Zahlungsprozessor
Wenn Du Dein Infoprodukt verschenken willst > Cool! 😉
Wenn Du aber Geld dafür nehmen und ein echtes Business haben willst, dann brauchst Du einen Zahlungsprozessor.
Er ist quasi die Schnittstelle zwischen Deinem Infoprodukt und Deine Kunden.
Der Zahlungsprozessor bietet dem Kunden verschiedene Bezahloptionen (wie PayPal, Kreditkarte, Sofortüberweisung, ...), über nimmt die Rechnungslegung, das Mahnwesen und die Auslieferung Deines Infoproduktes.
Und natürlich sorgt er auch dafür, dass Dein wohlverdientes Geld pünktlich auf Deinem Konto landet! 🙂
Im deutschsprachigen Raum ist Digistore24* die #1 im Bereich der digitalen Infoprodukte, daher nutze und empfehle ich diesen Anbieter aktuell auch.
Hinweis: Auch Digistore24, wie viele andere Zahlungsanbieter auch, hat wieder zahlreiche Features, Tools und Gimmicks, die vielleicht irgendwann interessant sein können, aber nichts mit dem grundsätzlichen Erfolg Deines Online-Business zu tun haben. Lass Dich davon nicht ablenken und hab auch zum Start kein Auge darauf. Nutze Digistore24 lediglich um Deinen Kunden die Möglichkeit zu geben, Dein großartiges Produkt bestellen und dabei aus verschiedenen Zahlungsoptionen wählen zu können. Mehr nicht.
Schauen wir also, wie Du in Digistore24 Dein Infoprodukt einstellen und verkaufen kannst.
Let's go!
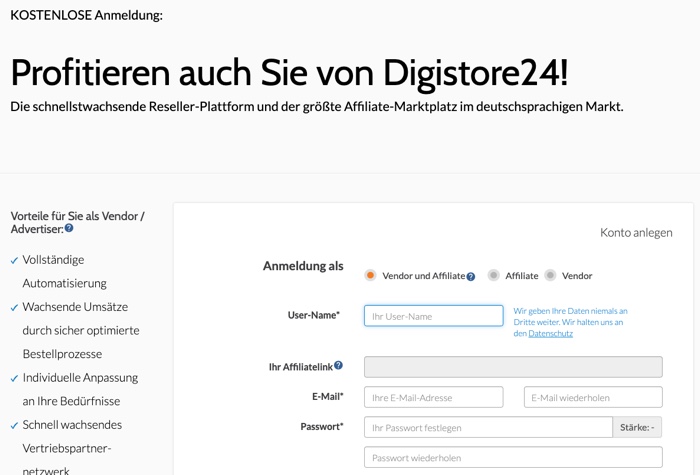
Über diesen Link* kannst Du bei Digistore24 ein neues, kostenloses Konto eröffnen.
Fülle das Formular mit Deinen Daten aus und melde Dich als Vendor (Produktverkäufer) und Affiliate (Vertriebspartner) an.

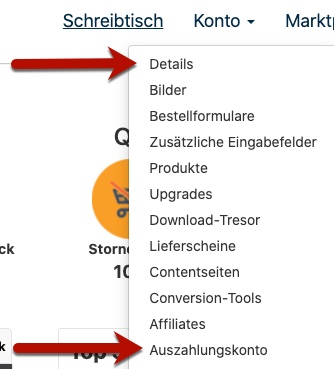
Nachdem Du Deine Zugangsdaten erhalten und Dich in den internen Bereich eingeloggt hast, sind Deine zwei ersten wichtigen Einstellungen Deine Kontoinformationen (Konto, Details) und Dein Auszahlungskonto (Konto, Auszahlungskonto).

Alle anderen Einstellungen und Menüpunkte kannst Du erstmal ignorieren.
Wann immer Du bezüglich Digistore24 Fragen hast oder Hilfe suchst, dann kannst Du deren Hilfe-Bereich durchstöbern.
Um Dein Infoprodukt verkaufen und in Digistore24 einstellen zu können, brauchst Du grundsätzlich zwei Seiten.
- Eine Verkaufsseite, auf der Du Dein Produkt präsentierst und zum Kauf anbietest.
- Eine Dankeseite, auf der ein Kunde direkt nach erfolgreicher Bezahlung landet und entweder Dein Produkt direkt downloaden kann (z.B. ein E-Book) oder einen Hinweis bekommt, wie der auf sein gekauftes Produkt zugreifen kann (z.B. einen Mitgliederbereich).
Beide Seiten kannst Du wieder ganze normal in WordPress erstellen.
Achte bei Deiner Verkaufsseite darauf, dass Du sie weitestgehend nach folgendem Schema aufbaust:
- Headline (mit dem Ergebnis für Deine Leser).
- Vorstellung/Intro (Deine eigene Geschichte vom Problem zur Lösung).
- Angebot (Wie kannst Du mit Deinem Infoprodukt das Problem Deiner Leser lösen?).
- Produktvorstellung inklusive Preis und aller Inhalte/Benefits/Vorteile.
- Call-to-Action/Handlungsaufforderung zum Kauf (Bezahlbutton).
- Zweifel nehmen und mögliche Fragen beantworten.
- Referenzen/Testimonials/Siegel
Achte auf der Dankeseite darauf, dass der Hinweise "Die Abbuchung erfolgt durch Digistore24" nicht fehlt.
Hinweis: Einige werden Dir sagen, dass Du unbedingt ein Webinar brauchst, um Dein Infoprodukt zu verkaufen. Brauchst Du nicht! Ich verkaufe einen knapp 1.000 € Online-Kurs erfolgreich über eine reine Textverkaufsseite und Multi-Millionen Businesses in den USA tun das auch. Deine Zielgruppe hat ein Problem, das Dein Infoprodukt lösen kann? Dann ist das Verkaufsmedium (Webinar, Videosalesletter, Textverkaufsseite) nicht so wichtig, wie die Botschaft und das Wording darin.
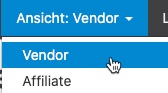
Um ein eigenes Produkt anlegen zu können, musst Du in der Digistore24-Oberfläche zunächst links oben unter Ansicht auf Vendor wechseln.

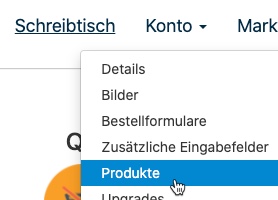
Klicke dann auf Konto, Produkte um zur Produktübersicht zu gelangen.

Dort angelangt, kannst Du dann über die Schaltfläche Produkt hinzufügen genau das tun.

Hier gibt es nun jede Menge Informationen, die Du über Dein Produkt angeben musst. Das meiste ist selbsterklärend bzw. schon richtig voreingestellt.
Ist Dir ein Punkt nicht klar, dann erfährst Du mit einem Klick auf das blau-hinterlegte Fragezeichen mehr dazu.
Bringt das immer noch kein Licht ins Dunkel, dann findest Du bestimmt im Hilfe-Bereich oder unter consultants@digistore24.com eine Antwort.
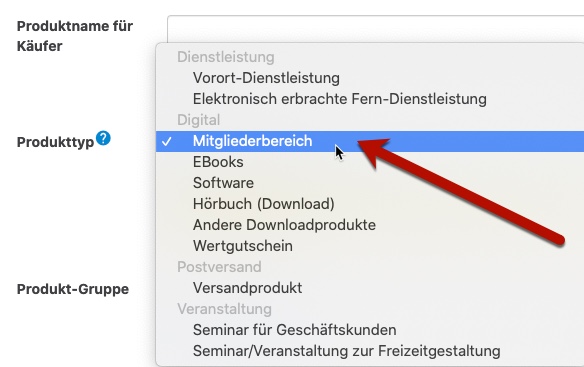
Eine wichtige Einstellung ist die Wahl des richtigen Produkttyps, da es hier auch um die korrekte Zuweisung des Steuersatzes geht.
Wähle also unter Produkttyp den Typ aus, unter dem Dein Produkt fällt.
Ein Video- oder Online-Kurs fällt unter Mitgliederbereich. 🙂

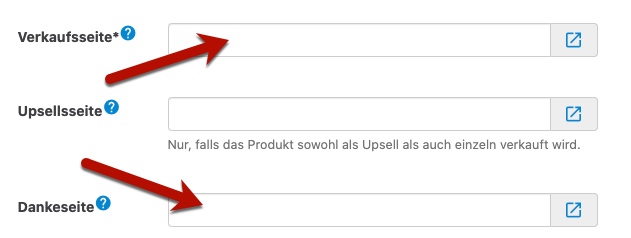
Dann musst Du Digistore24 auch mitteilen, welche URLs (Webadressen) Deine Verkaufseite und Deine Dankeseite haben. Beides solltest Du schon vorbereitet haben.

Denn Rest auf dieser Seite kannst Du dann in eigenem Ermessen einstellen und anschließend unten auf Speichern klicken.
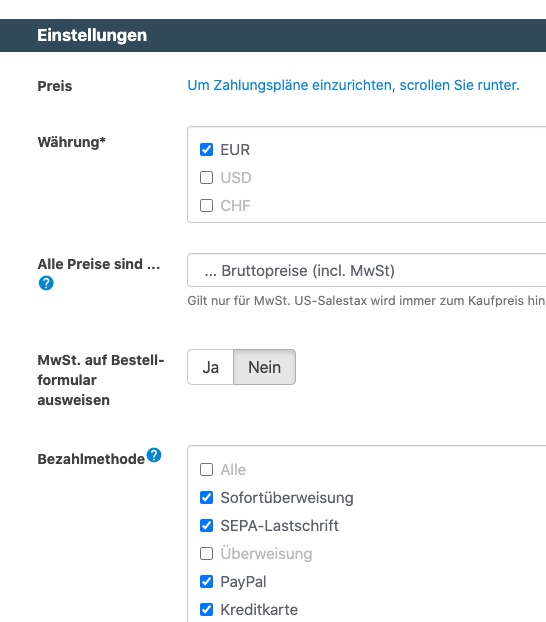
Interessant ist noch oben im Menü der Punkt Zahlungspläne.

Hier kannst Du nicht nur festlegen, zu welchem Preis Du Dein Infoprodukt verkaufen möchtest, sondern auch, ob Du Ratenzahlungen oder Abozahlungen anbieten möchtest und aus welchen Bezahlmethoden Deine Kunden wählen können.

Dann musst Du Dich noch entscheiden, ob und welche Geld-zurück-Garantie Du anbieten möchtest und Deine Auswahl Deinem Produkt zuweisen.
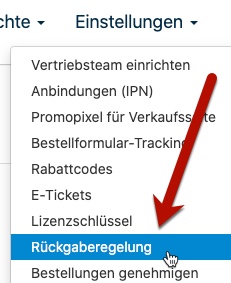
Klicke dazu im Menü auf Einstellungen, Rückgaberegelungen.

14 Tage sind gesetztlich vorgeschrieben. Du kannst aber auch einen längeren Zeitraum anbieten (z.B. 30 Tage wie ich) oder Deine Kunden aktiv auf ihr Widerrufsrecht verzichten lassen.

Das waren die wichtigste Einstellungen Dein Infoprodukt betreffend.
Darüber hinaus empfehle ich Dir aber, Dein Wissen mit Hilfe dieser Beiträge noch zu vertiefen.
Wie cool wäre es, wenn Du nicht "nur" Deine Interessenten per E-Mail erreichen könntest, sondern auch alle Deine Kunden?
Sehr cool und ich empfehle Dir, auch allen Deinen Kunden in Klick-Tipp ein separates Tag zuzuweisen.
Dazu musst Du Dein Digistore24-Konto mit Deinem Klick-Tipp-Konto verbinden und das ist total einfach.
Klicke dazu in Digistore24 einfach auf Einstellungen, Anbindungen (IPN).

Über die Schaltfläche Neue Anbindung hinzufügen kannst Du dann genau das tun.

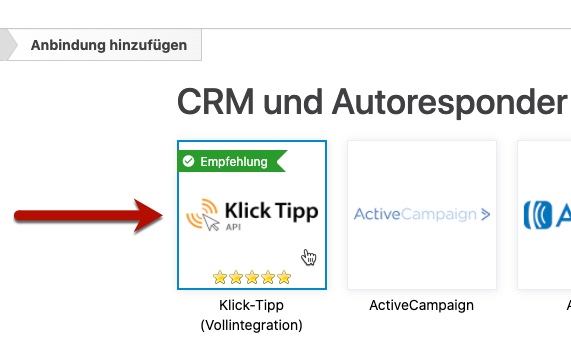
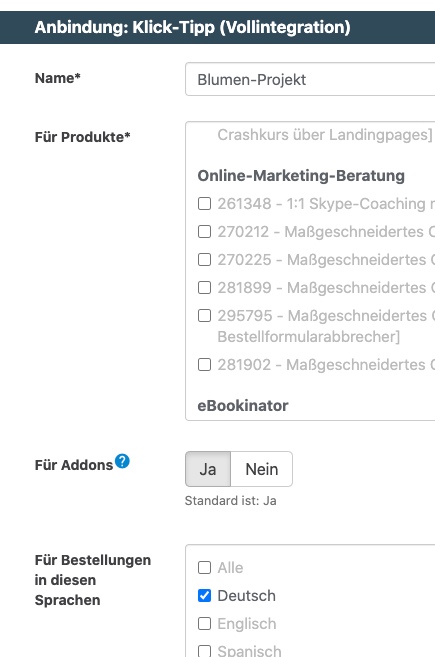
Wähle dann Klick-Tipp (Vollintegration) aus.

Vergib dann einen Namen für die Anbindung, wähle die Produkte, die Du dafür verwenden möchtest (in der Regel alle) und belasse alle anderen Einstellungen so, wie voreingestellt.
Klicke dann unten auf Speichern.

Wechsle jetzt in Dein Klick-Tipp Konto und erstelle dort ein Tag, das jeder Kunde bekommen soll, sobald er Dein Infoprodukt kauft (z.B. Kunde Produkt xy).

Klicke anschließend auf Listbuilding, Neues Listbuilding im Klick-Tipp Menü oben.

Diesmal wählst Du allerdings nicht Anmeldeformular aus, sondern scrollst etwas nach unten und wählst dort unter Zahlungsanbieter digistore24 aus.

Bei Dir sieht folgendes Fenster jetzt vermutlich etwas anders aus, weil Du noch kein Digistore24 Konto verknüpft hast.
Wie dem auch sei.
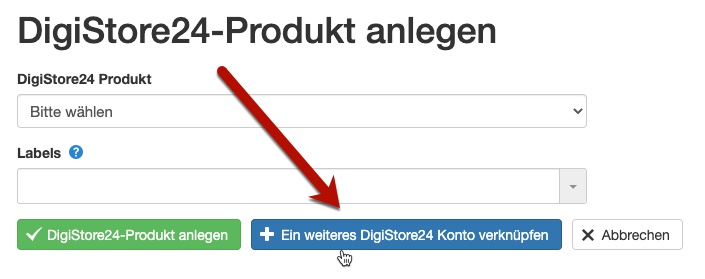
Klick auf die Schaltfläche Ein (weiteres) Digistore24 Konto verknüpfen (oder so ähnlich).

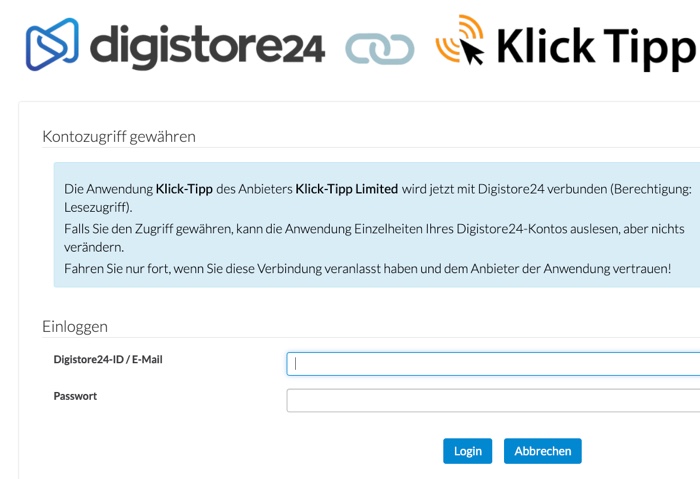
Danach wirst Du automatisch auf die Digistore24 Login-Seite weitergeleitet und aufgefordert, Dich einzuloggen, um die Verbindung abzuschließen. Tu genau das.

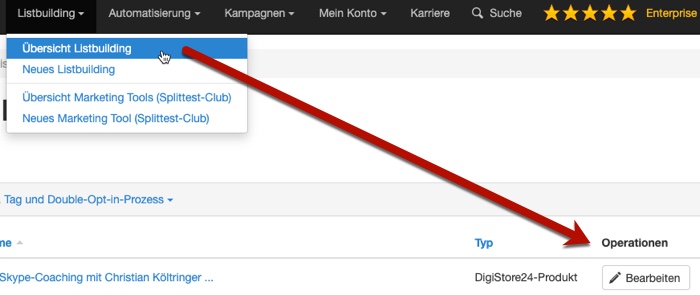
Wechsle danach zur Listbuilding Übersicht und klicke beim entsprechenden Eintrag auf die Schaltfläche Bearbeiten.

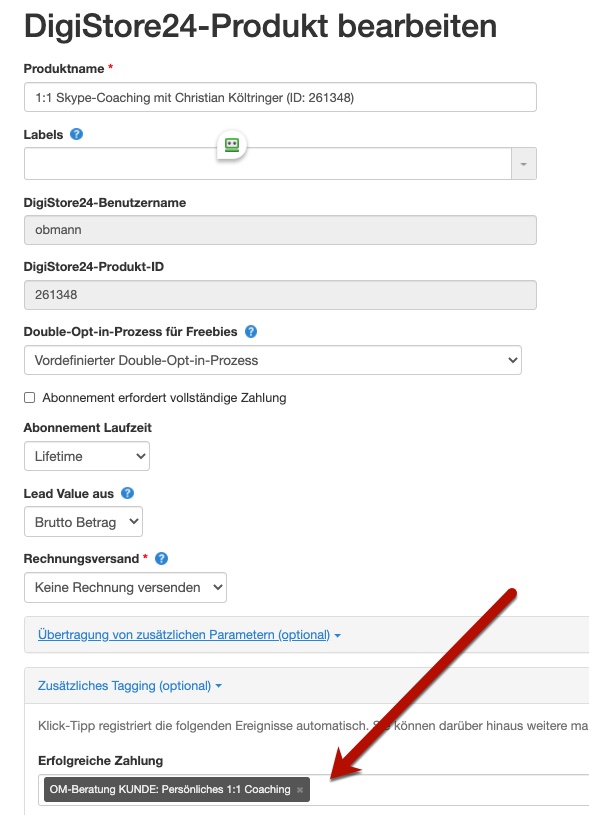
Alles, was Du hier noch tun musst, ist es unter Zusätzliches Tagging (optional), Erfolgreiche Zahlung jenes Tag zuzuweisen, das alle Deine Kunden bekommen sollen.
Dieser letzte Schritt ist optional, da Klick-Tipp durch die Vernüpfung mit Digistore24 jedem Kunden automatisch das Tag "Hat Produkt gekauft" zuweist.

Technisch hast Du bis hierher alles vorbereitet, was Du brauchst, um Dein Infoprodukt verkaufen zu können.
Du solltest an dieser Stelle:
Was Du jetzt noch brauchst, ist eine Bestellmöglichkeit für Deine Interessenten auf Deiner Verkaufsseite.
Dazu empfehle ich Dir im ersten Schritt, einen schönen Bezahlbutton zu erstellen, auf den Deine Leser klicken können, um auf die (Digistore24-)Bestellseite weitergeleitet zu werden und die Bestellung auslösen zu können.
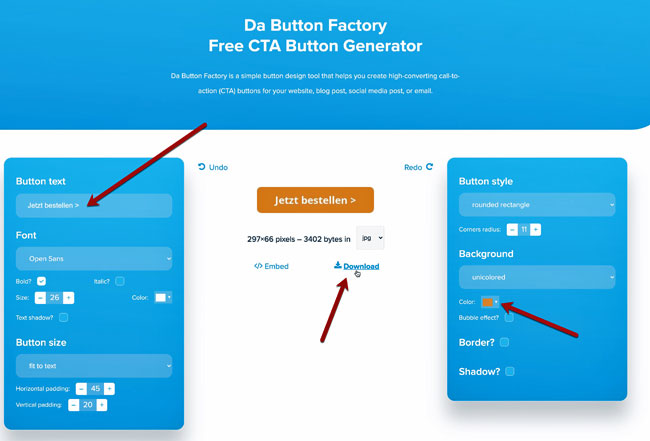
Mit dem kostenfreien Tool "CTA Button Generator" kannst Du so einen schönen Button erstellen. Ich empfehle zum Beispiel in der Farbe orange (falls es zu Deinem Design passt).
Unter Button text kannst Du den Text festlegen, der auf Deinem Button stehen soll, rechts unter Color kannst Du die Farbe ändern.
Klicke dann auf Download, wenn der Button so aussieht, wie Du ihn gerne hättest.

Die heruntergeladene Datei (ich empfehle das Dateiformat jpg) musst Du jetzt nur noch auf Deiner Verkaufsseite in WordPress überall dort einbinden, wo Deine Leser eine Bestellmöglichkeit haben sollen.
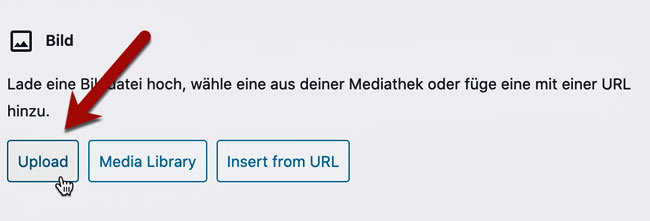
Füge also an diesen Stellen über das + Symbol wieder einen neuen Block hinzu und wähle den Eintrag Bild aus.

Klick dann auf Upload, um Deinen Bezahlbutton von Deinem Rechner auszuwählen und auf WordPress hochzuladen.

Klicke dann mit der linken Maustaste auf den Button und wähle im "Align Menü" den Eintrag Align Center, um den Button mittig auszurichten.

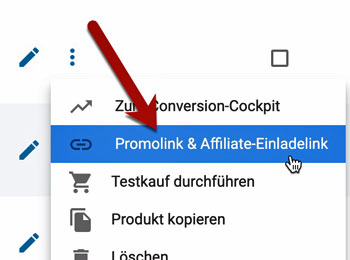
Wechsle jetzt wieder in Dein Digistore24-Konto und wähle dort im Menü Konto, Produkte.
Klicke dann auf die 3 Punkte neben Deinem Produkt und wähle den Eintrag Promolink & Affiliate-Einladelink.

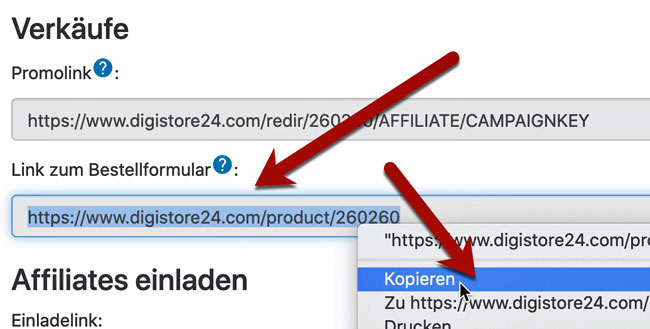
Kopiere dann den Link zum Bestellformular in die Zwischenablage (Rechtsklick mit der Maus auf das Feld mit dem Link und dann Kopieren im Menü).

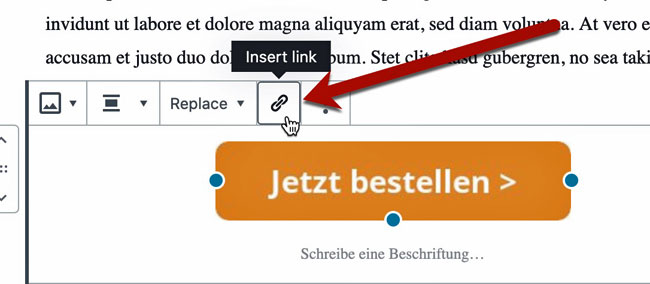
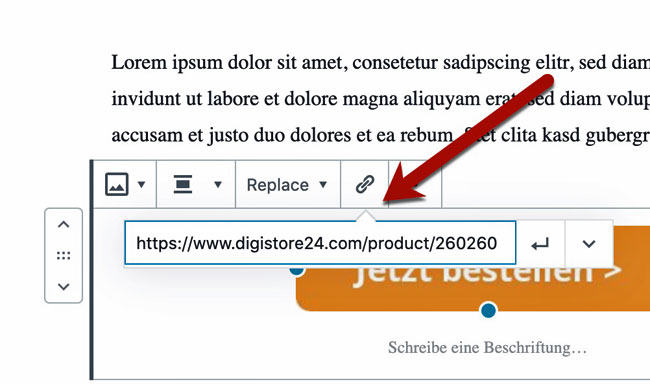
Markiere dann den Button auf Deiner Verkaufsseite in WordPress und wähle das Insert link Symbol, um den Digistore24-Bestelllink auf den Button zu legen.

Füge dann den Bestelllink aus der Zwischenablage ein.
Und schon kann ein Interessent auf den Button klicken, wird auf die Digistore24-Bestellseite geleitet und kann Dein Infoprodukt kaufen. 🙂

Fazit Zahlungsprozessor
Ähnlich wie beim E-Mail-Marketing-Tool kann man sich bei den zig Menüeinträgen, Einstellungsmöglichkeiten und Features in Digistore24 schnell überfordert fühlen.
Das ist aber nicht nötig, denn gefühlte 90 % aller Möglichkeiten brauchst Du nicht, um Dein Infoprodukt erfolgreich verkaufen zu können.
Was Du brauchst, ist eine einfache und verständliche Möglichkeit für Deine Kunden, Dein Infoprodukt bestellen zu können. Und die Wahl aus den gängigsten Online-Bezahlmethoden, wie Kreditkarte, PayPal und Sofortüberweisung.
Und genau dazu solltest Du einen Zahlungsprozessor zum Start auch nutzen und alles andere komplett ignorieren. 🙂
Fazit "Online-Business Technik"
Ziel dieses Artikels ist es, Dir die Angst vor der Technik zu nehmen, denn sie ist in den meisten Fällen unbegründet.
Und, hab ich das geschafft? 🙂
Sieh die Technik immer als Mittel zum Zweck, um ein erfolgreiches Online-Business betreiben zu können. Oder vielleicht auch als notwendiges Übel. Aber nie als etwas, was Dich davon abhält.
Wenn Du von A nach B willst, dann ist ein Auto das Mittel zum Zweck.
Du kannst auch zu Fuß gehen oder mit dem Rad fahren, dann dauert es halt etwas längern.
Andere haben das nötige Kleingeld und fahren mit einem Porsche. Am Ende kommen aber alle irgendwann am Ziel (B oder Online-Business) an.
Das Geniale heutzutage ist ja, dass Du die Technik in der Regel EINMAL aufsetzt und danach läuft sie wie ein Schweizer Uhrwerk.
Natürlich wirst Du Dich über diese Anleitung hinaus mit dem einen oder anderen Tool näher befassen müssen (auch wenn es manchmal weh tut). Das ist normal und jeder muss das (das nennt man die eigene Komfortzone verlassen ;-)).
Vielleicht kommst an einem gewissen Punkt auch alleine nicht mehr weiter. Jedem passiert das einmal, auch mir.
Hier gibt es aber für JEDE technische Aufgabe mittlerweile zig Dienstleister und Profis (z.B. auf de.fiverr.com*), die Dir für ein paar Euro helfen können. Nimm diese Hilfe in Anspruch!
Hast Du noch Fragen dazu, dann stelle mir diese gerne im Kommentarbereich.
Ich freue mich, von Dir zu hören! 🙂
* = Werbelink


Hallo Christian, habe von Dir ja schon einen ganzen „Sack“ voller E-Mails erhalten. Diese Mail ist für mich die wertvollste. Alles perfekt strukturiert, nachvollziehbar, einfach genial!! Weiter so!! Wilfried
Hallo Wilfried,
vielen Dank für Dein nettes Feedback, freut mich! 🙂
Viele Grüße
Christian
Lieber Christian, seitdem ich dein eBook gelesen habe, habe ich so viel gelernt, dass ich versuche das alles umzusetzen….Es war nicht einfach, aber eines lass dir sagen: Noch nie habe ich so viel gelernt, wie von deinem ebook und deiner Seite. Danke dafür lieber Christian und danke auch, dass du mir Mut gemacht hast!
Vielen Dank für Dein nettes Feedback, Jenni! Das freut mich sehr! 🙂