Du möchtest einen Website Relaunch vornehmen?
Also Deine aktuelle Webseite komplett überarbeiten oder einfach nur ein paar Änderungen und Optimierungen vornehmen?
Willkommen!
Auf dieser Seite zeige ich Dir, wie Du Deine WordPress Webseite mit ein paar Kniffen relaunchen kannst, ohne den Live-Betrieb Deiner "alten" Webseite zu stören.
Die wichtigste Frage, die Du Dir zu Beginn stellen solltest, lautet: Warum soll ich meine Webseite relaunchen oder wann ist der richtige Zeitpunkt dafür?
In meinem Fall gab es für den Relaunch drei Gründe.
- Der erste Grund war eine veraltete Technik. Das WordPress-Theme, das ich auf meiner Webseite verwendete, wurde vom Hersteller nicht mehr weiter gepflegt und aktualisiert. Der Verkauf des Themes wurde eingestellt bzw. wurde das Theme durch ein neues, völlig überarbeitetes Theme ersetzt (durch welches, erfährst Du im Beitrag). Jetzt einfach das alte Theme weiter zu nutzen, ist zwar möglich, birgt aber Risiken in sich, vor allem Sicherheitsrisiken und das wollte ich nicht.
- Der zweite Grund ist Google oder generell Suchmaschinen. Meine alte Webseite entsprach nicht mehr den aktuellen Google-Anforderungen was Ladezeiten, Design und Benutzerfreundlichkeit betrifft.
- Und der dritte Grund ist die Conversion-Optimierung. Das Ziel meiner Website ist es, E-Mail-Adressen von Leuten zu generieren, die sich für mein Thema interessieren und diese Kontakte dann durch aktives E-Mail-Marketing zu Kunden zu machen. Und hierfür war ich mit der alten Webseite in meinen Möglichkeiten einfach zu limitiert.
Aus diesen Gründen war ich gewissermaßen "gezwungen" meine Website zu relaunchen.
Meine Anforderung an den Relaunch war, dass meine "alte" Webseite während der "Umbauarbeiten" nicht offline geht, sondern weiterhin ganz normal aufgerufen werden kann.
Meine Arbeiten sollten also komplett im Hintergrund stattfinden, ohne dass es im "Frontend" irgendjemand mitbekommt.
Und so bin ich bei meinem Webseiten Relaunch konkret vorgegangen...
1. Neue (Sub-)Domain nutzen oder registrieren
Ich habe zunächst auf einer ungenutzten Domain eine neue, leere WordPress-Installation vorgenommen. Also auf einer Domain, die mit meiner aktuellen Webseite, die ich relaunchen möchte, nichts zu tun hat.
Du kannst dafür natürlich auch eine Subdomain verwenden (zum Beispiel relaunch.deine-domain.de), ich habe aber einige (noch) ungenutzte Domains rumliegen, also bot sich das in meinem Fall an.
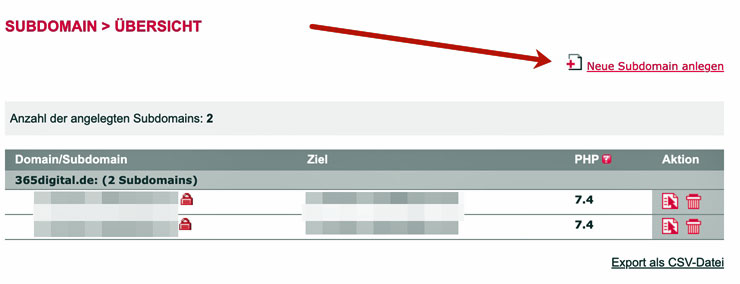
Es ist ein Kinderspiel bei allen professionellen Webhostern eine Subdomain anzulegen. Hier am Beispiel von All-inkl*.

Egal, ob auf einer neuen Domain oder einer Subdomain - Du brauchst dort in jedem Fall eine frische WordPress-Installation.
WICHTIG: Achte darauf, dass beide WordPress-Installationen die gleiche PHP-Version verwenden. Also wenn beispielsweise Deine aktuelle Webseite mit der PHP-Version 7.4 läuft, dann musst Du für die neue, leere WordPress-Installation auch die PHP-Version 7.4 wählen.
Ziel der Übung war es dann, von meiner aktuellen Webseite eine 1:1 Kopie zu machen (ein Duplikat), diese Kopie dann auf die ungenutzte Domain (oder neue Subdomain) mit der frischen WordPress-Installation hochzuladen (diese zu überschreiben) und dort quasi meine Änderungen vorzunehmen.
Ich hatte also dann zwei exakt gleiche Webseiten online.
Einmal auf meiner Hauptdomain 365digital.de und einmal auf einer ungenutzten Domain, dessen Name ich Dir hier nicht verraten möchte, aus "Angst" vor Business-Ideen Dieben. 😉
WICHTIG: Je nachdem, wie schnell Du beim Relaunch Deiner Webseite bist, macht es Sinn, die kopierte Webseite auf "noindex" zu setzen, sodass sie Suchmaschinen nicht indexieren und gegebenenfalls als Duplicate Content einstufen. Ziehst Du den Website Relaunch aber innerhalb einiger Tage durch (so wie ich), sehe ich hier keine Gefahr.
So konnte ich quasi im Hintergrund an der neuen Version meiner Webseite arbeiten, ohne den Live-Betrieb der aktuellen Webseitenversion zu stören.
Sobald der Website Relaunch dann abgeschlossen und ich damit happy war, habe ich wiederum von meiner neuen Version ein Duplikat erstellt und die "alte" Version damit ersetzt.
Soweit zur Theorie, jetzt aber zur Praxis. 🙂
2. WordPress Plugin All-in-One WP Migration
Zur Erstellung des Webseiten-Duplikats und zum Überschreiben von WordPress-Installationen habe ich das WordPress-Plugin All-in-One WP Migration von ServMask verwendet. Zusätzlich habe ich mir das kostenpflichtige Plugin Unlimited Extension vom gleichen Anbieter gekauft, um das Upload-Limit zu erhöhen.
Manche Webhoster haben nämlich ein Limit, was die Dateigröße von Uploads betrifft (auch All-inkl). So kann es vor allem bei sehr großen Webseiten passieren, dass der Upload-Vorgang der neuen Webseite plötzlich abgebrochen wird, noch bevor diese migriert wurde und das ist - milde ausgedrückt - nicht gut.
Damit das nicht passiert, habe ich in diese Erweiterung investiert und der Upload hat problemlos geklappt.
So bin ich vorgegangen.
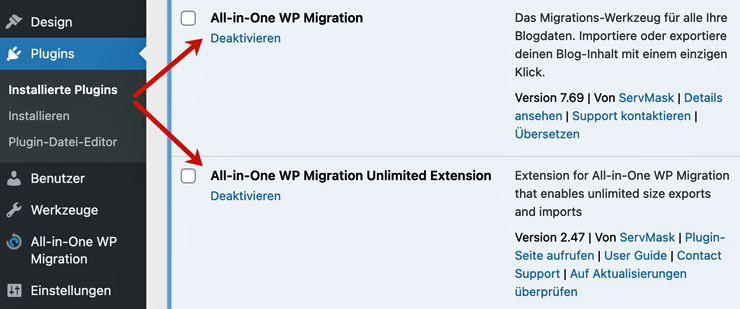
Zunächst habe ich beide oben genannten Plugins auf der alten Webseite installiert. Also auf der Webseite, die ich relaunchen und von der ich ein Duplikat erstellen möchte.
Die beiden Plugins installierst und aktivierst Du ganz normal, wie jedes andere WordPress-Plugin auch.

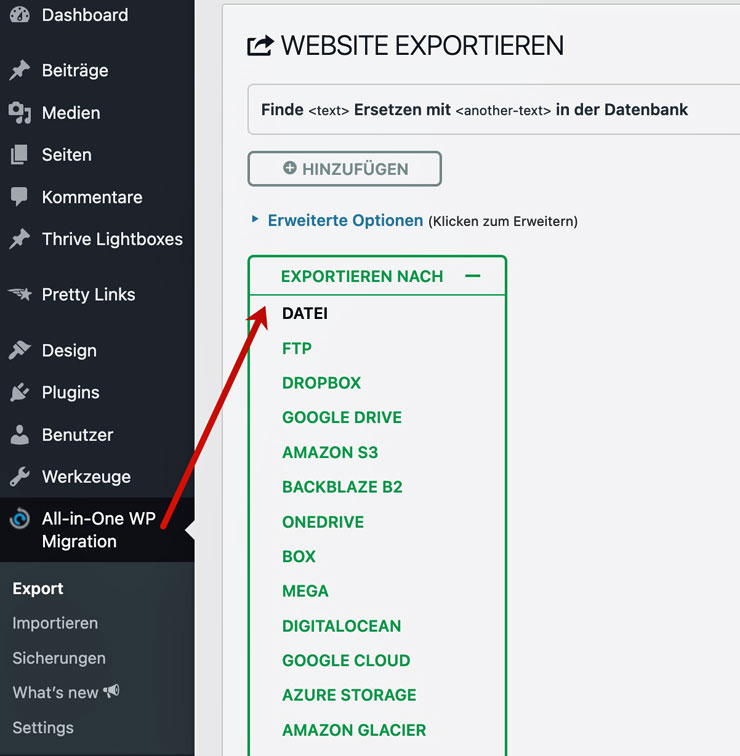
Anschließend habe ich dann die komplette Webseite exportiert (also alle Dateien und die Datenbank), in dem ich beim Plugin All-in-One WP Migration auf Export > Exportiere nach > Datei geklickt habe.

Als Ergebnis habe ich eine Datei mit der Endung .wpress erhalten, die in meinem Fall fast 2 Gigabyte groß war. Diese Datei enthielt nun das Duplikat meiner Webseite, die ich relaunchen möchte.

Damit ich dieses Duplikat nun auf meine ungenutzte Domain (oder Subdomain) hochladen und die leere WordPress-Installation dort überschreiben konnte, musste ich zunächst auch dort beide Plugins installieren.
Ich hatte also beide Plugins sowohl auf der Original-Webseite, die ich relaunchen wollte, wie auch auf der leeren Webseite, die nur zu "Überarbeitungszwecken" diente, installiert.
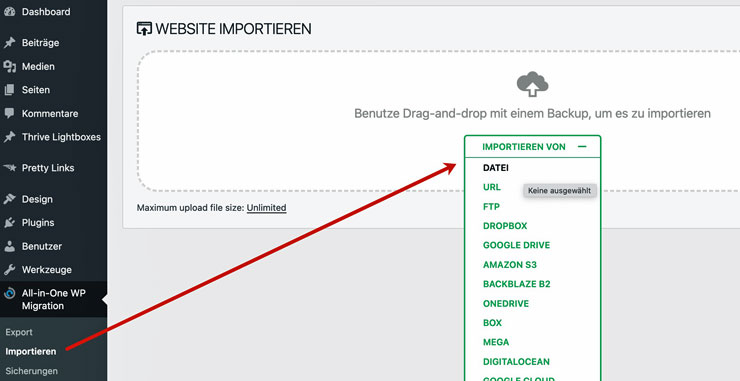
In der WordPress-Installation der leeren Webseite wählte ich dann Importieren > Importieren von > Datei und wählte dann die entsprechende .wpress-Datei auf meinem Rechner aus.

Dann startete ich den Import-Vorgang und nach ungefähr 10 Minuten hatte ich eine 1:1 Kopie meiner Webseite online, auf der ich mich nun austoben konnte. 🙂
3. Theme-Wechsel
Wie gesagt, war der erste Grund für meinen Website Relaunch eine veraltete Technik.
Ich verwendete auf meiner alten Webseite das Rise Theme von Thrive Themes.
Und auf der Angebotsseite dieses Themes wird ganz klar kommuniziert, dass es ausverkauft ist und somit auch nicht mehr gepflegt und aktualisiert wird.

Daher bin ich auf den neuen Thrive Theme Builder* von Thrive Themes umgestiegen. Aber leider ist so ein Theme-Wechsel nicht mit einem Klick getan, sondern erfordert gewissen Anpassungen.
Daher habe ich hier eine kleine Checkliste mit ein paar Aufgaben, um Dich optimal für einen Theme-Wechsel vorzubereiten.
Schritt 1: Mach eine Bestandsaufnahme dessen, was sich derzeit auf Deiner Website befindet. Ziel ist es, zu wissen, wie alles aussieht und wie mögliche Probleme minimiert werden können.
- Kopfzeilen (Menü): Dank der vielen vorgefertigten Vorlagen im Thrive Theme Builder sehr einfach zu erstellen.
- Fußzeilen: Dank der vielen vorgefertigten Vorlagen im Thrive Theme Builder sehr einfach zu erstellen.
- Einzelner Blog-Beitrag. Zunächst solltest Du Dir Deine aktuelle Vorlage für einen einzelnen Beitrag ansehen (die Vorlage, die für alle Deine Standard-Blogbeiträge verwendet wird) und entscheiden, ob Du ein ähnliches Layout beibehalten musst, um unscharfe Bilder, Probleme mit der Inhaltsgröße usw. zu vermeiden.
Zweitens musst Du wissen, ob Du verschiedene Beitragsformate verwendest. Die verfügbaren Beitragsformate hängen von Deinem Theme ab. Um leicht zu sehen, welche Formate verwendet wurden, kannst Du das kostenlose Plugin WP All Export verwenden. Damit bekommst Du eine Liste aller Deiner Blog-Beiträge mit den jeweiligen Beitragstypen. - Einzelne Seite. Je nachdem, welches Theme Du verwendest, stehen Dir verschiedene Seitenvorlagen zur Verfügung. Bevor Du das Theme wechselst, solltest Du wissen, ob Du verschiedene Seitenvorlagen verwendet hast, damit Du diese wiederherstellen kannst.
Verwende dasselbe Plugin, WP All Export, um eine Liste aller Deiner Seiten und der für jede Seite verwendeten Vorlage zu erhalten.
Schau Dir auch das Layout Deiner Seiten an (haben sie eine Seitenleiste, verwenden sie Featured Images, zeigen sie den Titel an), denn das sind Dinge, die Du bei der Auswahl des Designs, das Du für Deine Standardseite auf Deiner neuen Website verwenden möchtest, im Auge behalten solltest.
Schritt 2: Finde heraus, was die themenbezogenen Elemente auf Deiner Webseite sind (denn diese werden verschwinden). Darunter fallen Shortcodes und vom Theme selbst generierte Seiten (wie die Startseite, Landingpages).
Um herauszufinden, ob Du themenbezogene Shortcodes verwendet hast oder nicht, installiere das kostenlose Plugin Shortcodes Finder.
Nach etwas Einarbeitungszeit und entsprechender Geduld hat der Theme-Wechsel in meinem Fall ganz gut geklappt. Da mir meine alte Webseite optisch im Großen und Ganzen gut gefallen hat, habe ich mich auch in der neuen Version daran orientiert.
Hier im Vergleich der obere Bereich der Startseite der alten Version und der neuen Version.

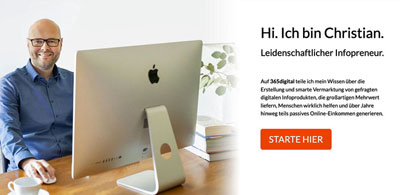
Webseite vor dem Relaunch

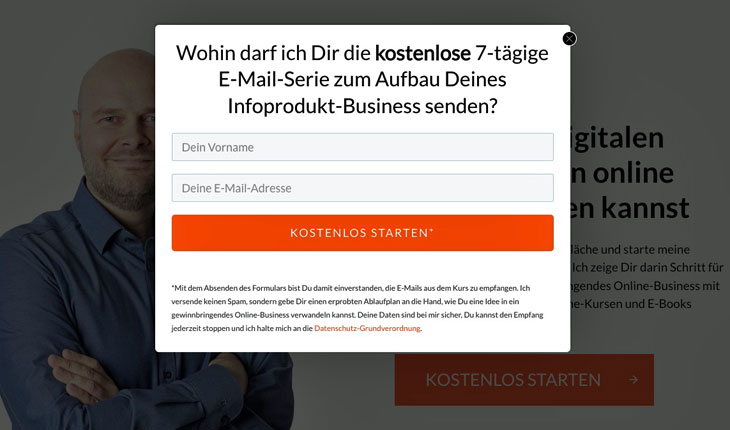
Webseite nach dem Relaunch
Dennoch habe ich ein paar Optimierungen und Veränderungen vorgenommen, die ich Dir nun zeigen möchte.
4. Änderungen an der Webseite und Conversionoptimierung
Das übergeordnete Ziel meiner Webseite ist es, Leads (E-Mail-Adressen) zu generieren.
Das heißt, wenn ein Besucher meine Webseite aufruft, möchte ich ihm im ersten Schritt nichts verkaufen, sondern in Vorleistung gehen und dazu bewegen, sich in meinen E-Mail-Verteiler einzutragen. So viele Wege wie möglich sollen auf meiner Webseite also in meinen E-Mail-Verteiler führen und hierfür habe ich bei der neuen Version deutlich nachgebessert.
Wenn wir die beiden Versionen der Startseite noch einmal gegenüberstellen, sehen wir sofort Unterschiede.
So habe ich in der neuen Version zum Beispiel ein neues Bild von mir verwendet. Auch das alte Bild war in Ordnung, allerdings hatte es einen kleinen Schönheitsfehler.
Der iMac war nicht angesteckt (ist es Dir aufgefallen?).

Der nächste, deutlich wichtigere Unterschied, ist die Headline, die ich verwende. Die Überschrift 1 ist das Erste, was ein Leser sieht, wenn er die Webseite aufruft, daher ist sie essenziell.
In der alten Version lautete meine Überschrift 1 folgendermaßen.

Das war keine gute Headline, denn einer wildfremde Person, die zum ersten Mal auf meiner Webseite landet und gerade nach Informationen zum Thema "Online Business aufbauen" sucht, ist es völlig egal, wie ich heiße und wofür ich eine Leidenschaft habe.
Nein. Diese Person möchte sofort erkennen, ob sie hier richtig ist und gefunden hat, wonach sie sucht. Hier spricht man von einem sogenannten Kundenversprechen, das ich der Person geben muss.
In der neuen Version meiner Webseite habe ich hier nachgebessert und folgendes Kundenversprechen formuliert:

So kommuniziere ich sowohl einem Besucher, wie auch Suchmaschinen ganz klar, worum es auf meiner Webseite geht und was sie hier erwarten dürfen.
Der nächste wesentliche Punkt ist der sogenannte Call-to-Action, also die Handlungsaufforderung.
In der alten Version meiner Webseite lautete mein Call-to-Action "STARTE HIER" und mit einem Klick darauf leitete ich auf diese Landingpage weiter. Das ist in Ordnung, weil es auf dieser Landingpage mehrere Möglichkeiten gibt, sich für meinen Newsletter anzumelden.
Allerdings ist der Aufruf der Landingpage ein zusätzlicher Schritt, den der Besucher gehen muss, was die Gefahr, dass er irgendwo "abspringt", erhöht.
In der neuen Webseiten-Version lautet mein Call-to-Action "KOSTENLOS STARTEN" und ein Klick darauf öffnet direkt ein E-Mail-Anmeldeformular.

Hier können sich die Leute, die mehr über digitale Infoprodukte erfahren wollen, direkt für meine kostenfreie, 7-tägige E-Mail-Serie zum Aufbau eines digitalen Infoprodukt-Business anmelden (ohne Umwege). Das sollte die Eintragungsraten deutlich erhöhen.
Alle weiteren "conversionfördernden" Änderungen und Optimierungen zeige ich Dir im Video oben sehr genau auf.
Übrigens.
Ich erstelle alle meine Formulare für den Eintrag in meinen E-Mail-Verteiler (Optin-Formulare) mit dem WordPress-Plugin Thrive Leads*. Hier ein Video, in dem Du das Tool im Einsatz siehst. 🙂
5. Googles Anforderungen an (m)eine Webseite
Der dritte Grund, warum ich einen Website Relaunch durchgeführt habe, war Google.
So entsprach meine alte Webseite nicht mehr den aktuellen Richtlinien und Anforderungen, die Google heutzutage an eine Webseite hat. Das ist schlecht, wenn man - so wie ich - gerne mit seinem Content in der Google-Suche gute Rankings haben möchte. 🙂
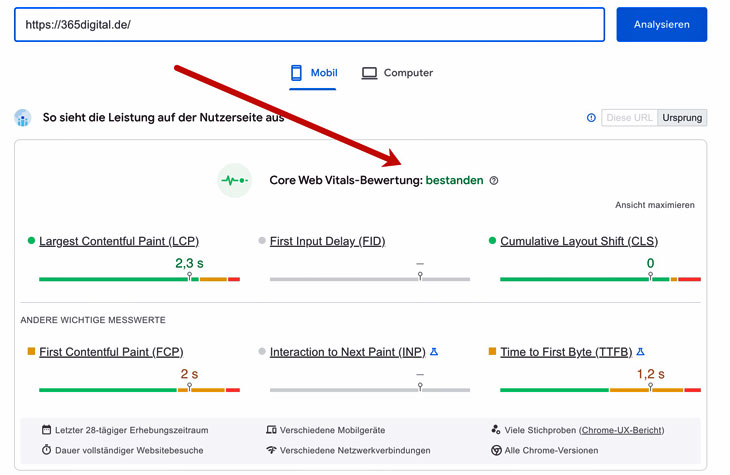
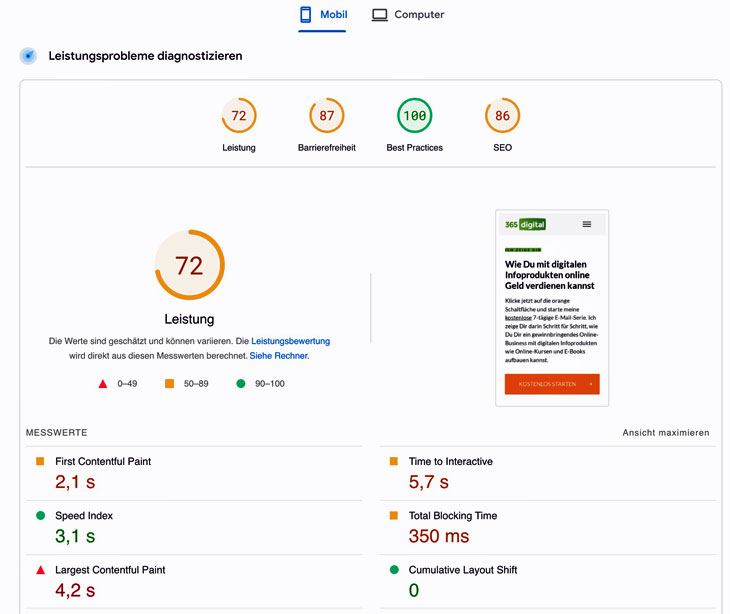
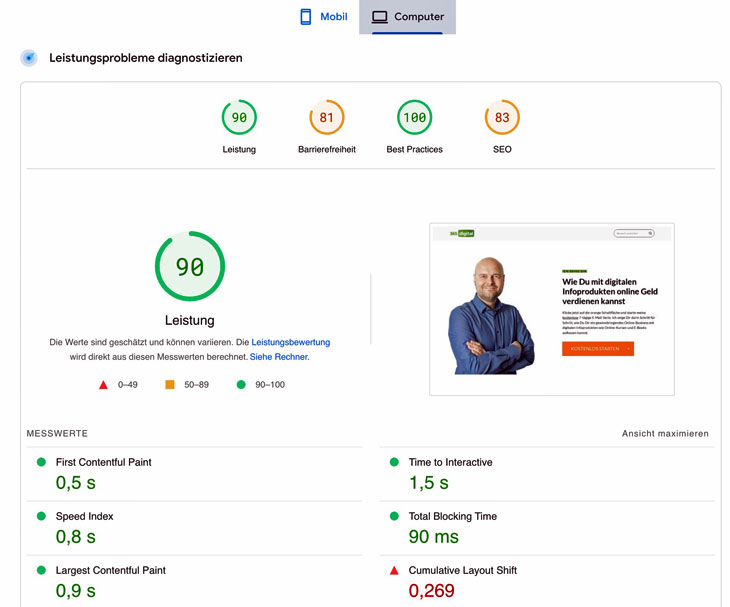
Konkret hat meine alte Webseite die sogenannte Core Web Vitals-Bewertung nicht mehr bestanden, was - milde ausgedrückt - nicht optimal ist. Diese Bewertung kann man für jede Webseite ganz einfach mit dem Google-internen Tool PageSpeed Insights überprüfen.
Die neue Version meiner Webseite, die Du gerade geöffnet hast, hat diese Bewertung "mit Bravour" bestanden. 🙂

Die Seitengeschwindigkeit auf mobilen Endgeräten ist zwar nur im mittleren Bereich, aber das ist ok.

Zum einen, weil der PageSpeed ja nur ein Faktor von vielen ist (und nicht der Wichtigste) und zum anderen, weil ich auf meiner Webseite selbst schon alle Hebel, die Ladezeit zu erhöhen, ausgereizt habe.
Ich müsste jetzt einen neuen, schnelleren Webhoster buchen, um hier weiter an der Speed-Schraube zu drehen und das ist erfahrungsgemäß nicht nötig (sondern geht nur unnötig ins Geld).
Auf Desktop-Computern spiele ich dafür ganz oben mit. 🙂

Fazit
Warum sollte man einen Website Relaunch machen?
1. Technik.
Hier solltest Du Dir im Vorfeld folgende Fragen stellen:
- Ist meine Webseiten-Technik noch aktuell?
- Wird sie regelmäßig gewartet und aktualisiert?
- Gibt es Sicherheitslücken?
- Sind meine verwendeten Plugins noch aktuell?
In meinem Fall war ein veraltetes, nicht mehr gewartetes WordPress-Theme der Hauptgrund, warum ich meine Webseite "gerelauncht" habe.
2. Suchmaschinen (Google)
Wenn man - so wie ich - gerne Content Marketing betreibt, also über Google Besucher generieren möchte, muss man am Ende des Tages nach Googles Spielregeln spielen und die geforderten Rahmenbedingungen erfüllen. Das war bei meiner alten Webseite nicht mehr der Fall, also musste ein Update her. 🙂
3. Conversionoptimierung
Mach Dir Gedanken über das übergeordnete Ziel Deiner Webseite und ob Du dieses mit Deiner aktuellen Version (noch) erreichen kannst. Mein #1 Ziel ist die Leadgenerierung, daher habe ich hier nachgebessert.
Hast Du schon einmal einen Website Relaunch durchgeführt? Und wenn ja, aus welchen Gründen?
* = Werbelink

