Hier die Links zu den anderen Beiträgen dieser Serie:
- Erfahre, wie ich von einem alltäglichen Problem zu einer lukrativen Online-Business Idee gekommen bin
- Erfahre, wie ich alle relevanten Infos über meine Zielgruppe erhalte und einen Kundenavatar erstelle (auch mit Hilfe von ChatGPT)
- Schau mir zu, wie ich Content erstelle, der für Top-Rankings und kostenfreien Google-Traffic sorgt (auch mit Hilfe von ChatGPT)
- Schau mir zu, wie ich eine professionelle Salespage erstelle, die mein digitales Produkt rund um die Uhr automatisiert verkauft (auch mit Hilfe von ChatGPT)
- Schau mir zu, wie ich in Digistore24 ein E-Book einstelle, sodass es rund um die Uhr automatisiert verkauft werden kann
- Die 4 einzigen Wege, um Dein digitales Produkt (Online-Kurs, E-Book, …) langfristig erfolgreich vermarkten zu können
Kennst Du das?
Du möchtest eine eigene WordPress Webseite erstellen und Fragen tauchen auf, wie:
- Bekomme ich das technisch überhaupt alles hin?
- Welchen Webhoster soll ich wählen?
- Wie soll meine Domain lauten?
- Wird meine Webseite schnell genug laden?
Daher möchte ich Dir in diesem Beitrag den wohl schnellsten Weg zeigen, wie Du in unter 60 Minuten an eine professionelle WordPress Webseite kommst, die nicht nur gut aussieht, sondern auch schnell lädt und alle Anforderungen an eine moderne, praktikable Webseite erfüllt.
Ich nutze als "Webseitensystem" bewusst WordPress (und kein Baukastensystem), weil ich volle Flexibilität haben und in den Funktionalitäten nicht eingeschränkt sein möchte. All-Inkl* als Webhoster nutze ich seit vielen Jahren und schätze diesen Anbieter aufgrund des tollen Preis-Leistungsverhältnisses und des erstklassigen Supports.
Bevor es gleich losgeht, noch ein wichtiger Hinweis: Ich erstelle hier eine Webseite in Version 1.0.
Das heißt, die Webseite wird nicht perfekt sein und das muss sie auch nicht. Ich habe die Erfahrung gemacht, dass viele Leute, die eine Webseite erstellen wollen, in die Perfektionismus-Falle geraten.
Sie überlegen sich ständig Dinge wie: "Muss das Logo noch drei Millimeter nach links oder nach rechts? Welche Farben soll ich wählen? Wie groß muss die Schrift sein?
Sie versuchen "Webdesigner" zu spielen und ihre Webseite von Anfang an perfekt zu machen. Das führt dazu, dass sie oft Tage, Wochen oder Monate lang an der Webseite herum basteln, ohne irgendein Ergebnis zu bekommen.
Die Wahrheit ist: Man kann sich endlos in die Erstellung der Webseite verlieren. Besser ist es jedoch, die "unperfekte" Webseite in Version 1.0 so schnell wie möglich online zu stellen und sich darauf zu fokussieren, was wirklich einen Unterschied ausmacht: Die Qualität der Inhalte!
Eine Webseite ist immer etwas, was sich mit der Zeit entwickelt und auch verändert.
Wie ich in All-Inkl eine neue Domain registriere
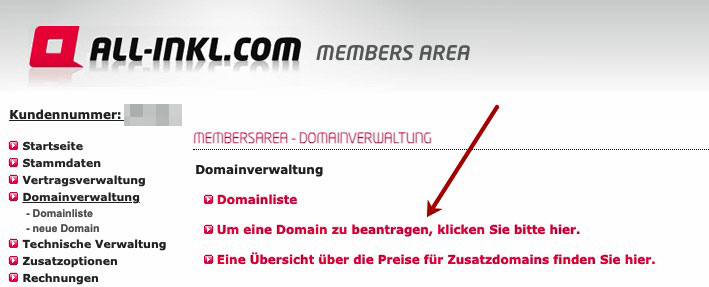
Im Mitgliederbereich von All-Inkl kann ich unter "Domainverwaltung", eine neue Domain beantragen.

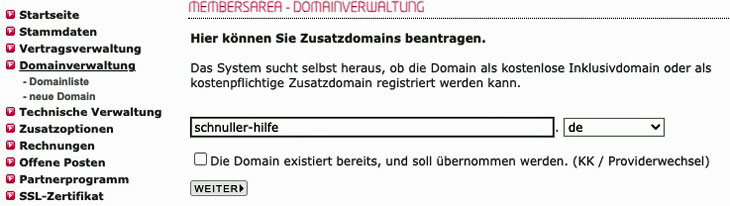
In diesem Beispielprojekt möchte ich Eltern dabei helfen, wie sie ihren Kindern den Schnuller abgewöhnen können. Daher möchte ich für dieses Projekt eine Domain registrieren, in der das Wort "Schnuller" vorkommt.
Ich einige mich also für die Domain "schnuller-hilfe.de" und beantrage diese Domain. 🙂

Nach der Beantragung wird die Domain bei der zuständigen Stelle registriert und für mich heißt es jetzt erstmal: Bitte warten! Das kann bis zu zwei Tage dauern.
Ist die Registrierung erfolgt, dann ist das erste, was ich mache, den sogenannten SSL-Schutz für meine neue Domain zu aktivieren. Das ist notwendig, um sicherzustellen, dass meine Webseite beim Besuch für die Nutzer sicher ist (erkennbar an dem geschlossenen Schlosssymbol im Webbrowser).

Dazu klicke ich im All-Inkl Mitgliederbereich auf "Technisch Verwaltung" und dann auf "KAS-Login", um in den technischen Bereich von All-Inkl zu gelangen.

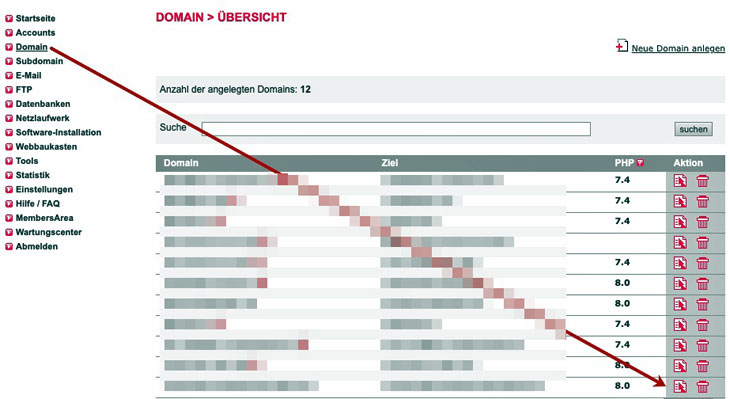
Dort wähle ich anschließend in der Liste meiner Domains jene aus, für die ich das Zertifikat aktivieren möchte und klicke auf das Bearbeitungssymbol rechts neben dem Domainnamen und der PHP-Version.

Im Bearbeitungsfenster der Domain klicke ich dann unter SSL-Schutz auf "deaktiviert, bearbeiten"...
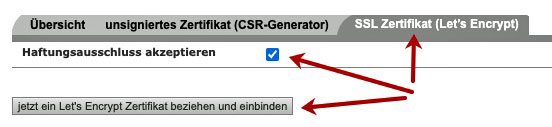
... wechsle in den Reiter "SSL Zertifikat (Let's Encrypt)", akzeptiere den Haftungsausschluss und klicke auf die Bestätigungsschaltfläche.

Nach ein paar Minuten ist das Zertifikat aktiv und meine Domain sicher. 🙂
Hinweis: Erst ab dem Paket All-Inkl Privat Plus ist das kostenfreie SSL-Zertifikat "Let's Encrypt" dabei.
Wie ich WordPress in All-Inkl installiere
Das Coole ist, dass ich manuell überhaupt nichts machen muss, um WordPress auf meiner neuen Domain zu installieren. Ich nutze einfach den Installationsservice von All-Inkl, der das für mich übernimmt.
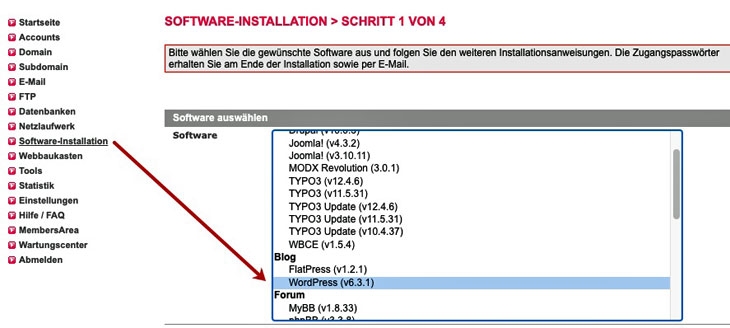
Dazu klicke ich in der Technischen Verwaltung auf "Software-Installation" und wähle in der Liste "WordPress" aus.

Anschließend klicke ich unten auf die Schaltfläche "Weiter" und starte somit den Installationsprozess von WordPress.
Ab Minute 11:25 im obigen Video zeige ich Dir alle Schritte und Einstellungen, die Du in diesem Prozess treffen musst.
Erste Schritte in WordPress
Nachdem die Installation abgeschlossen ist, öffne ich die Seite, auf der ich mich in mein WordPress-Dashboard einloggen kann. Diese Login-Seite hat in der Regel immer die Adresse Deine-Domain.de/wp-admin oder Deine-Domain.de/wp-login.php und sieht so aus:

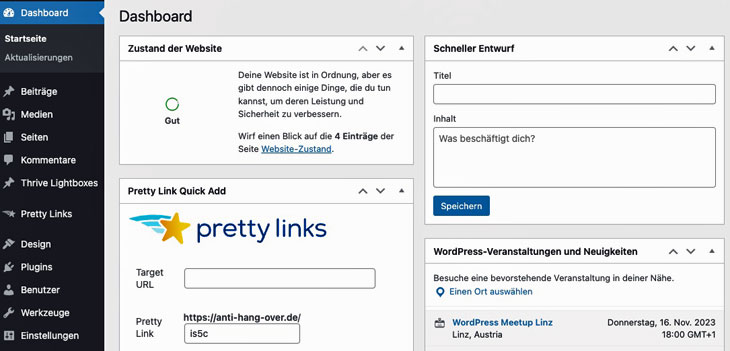
Das WordPress-Dashboard ist sozusagen der nicht öffentliche Bereich der Webseite, indem der eigentliche Aufbau und die Gestaltung der Webseite passiert, genauso, wie das Einpflegen der ganzen Inhalte.
Ich melde mich also in der WordPress Login-Maske mit den Zugangsdaten an, die ich vorab festgelegt habe und gelange dann ins WordPress-Dashboard.

Und jetzt geht es darum, im WordPress Dashboard (häufig auch Backend genannt) alle nötigen Einstellungen zu treffen und die Webseite unter Zuhilfenahme eines WordPress Themes und verschiedener WordPress Plugins aufzubauen, zu designen, zu layouten und mit hochwertigen Inhalten zu füllen.
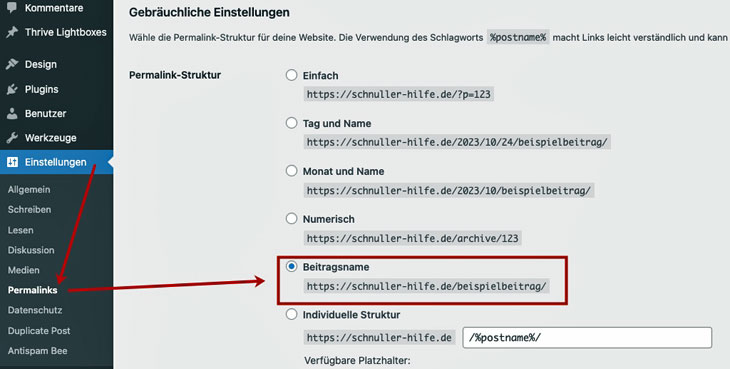
Das Erste, was ich mache, ist die Permalink-Struktur umzustellen. Ich klicke dafür unter "Einstellungen" auf "Permalinks" und erhalte folgendes Fenster:

Und hier - ganz wichtig - wähle ich Beitragsname als Permalink-Struktur, weil ich möchte, dass nach meiner Hauptdomain immer der Name meines Beitrages kommt. Das ist wichtig für die Suchmaschinenoptimierung. (Dir das im Detail zu erklären, würde den Rahmen sprengen - nimm einfach diese Einstellung vor und vertraue mir :-)).
Anschließend vergebe ich unter Einstellungen > Allgemein noch einen Titel und Untertitel der Webseite...

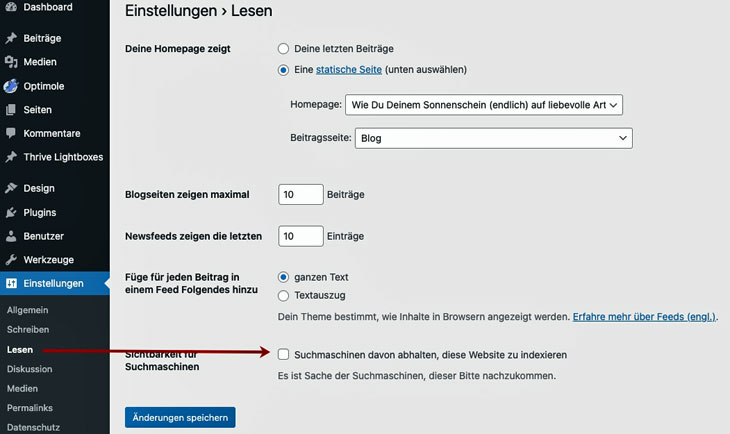
... und stelle unter Einstellungen > Lesen sicher, dass die Checkbox neben Suchmaschinen davon abhalten, diese Website zu indexieren NICHT aktiviert ist. Ansonsten läufst Du Gefahr, dass Suchmaschinen Deine Webseite nicht in ihre Datenbank aufnehmen und Dir keinerlei Besucher schicken, was schade wäre.

Was ich jetzt mache, ist mich um die Plugins und mein Theme zu kümmern.
Bei WordPress gibt es grundsätzlich zwei wichtige Dinge, um die man sich kümmern sollte:
- Ein professionelles WordPress-Theme. Ein Theme ist dafür zuständig, wie das Grundgerüst, das Grundlayout einer Webseite ausschaut.
- Professionelle WordPress-Plugins. Plugins sind kleine Programme, die verschiedene (Zusatz)Funktionen zur Verfügung stellen, wie zum Beispiel für die SEO-Optimierung.
Ich bin ein Fan davon, wirklich nur jene Plugins zu nutzen, die ich unbedingt brauche, weil jedes (unnötig installierte) Plugin natürlich wieder Ressourcen braucht.
Hier die Liste an Plugins, die ich in der Regel immer verwende:
- Antispam Bee (zur Vermeidung von Kommentar Spam).
- Custom Fonts (zur lokalen Einbindung von Google-Fonts).
- Image optimization service by Optimole (zur Komprimierung von hochgeladenen Bildern).
- Thrive Architect* (zur schnellen und einfachen Gestaltung meiner Inhalte).
- Wordfence Security (zum Schutz meiner WordPress-Webseite vor unbefugten Zugriff).
- WP Fastest Cache (zum schnelleren Laden meiner WordPress-Webseite).
- Yoast Duplicate Post (zum einfachen Duplizieren von Seiten und Beiträgen).
- Yoast SEO (zur Suchmaschinenoptimierung meiner Inhalte).
Was das Theme betrifft, bin ich ein Fan und Power-User der Thrive Themes. Genauer gesagt des Thrive Theme Builders* und in diesem Beispiel-Projekt habe ich mich für das Ommi-Theme entschieden.

Wie man dieses Theme installiert und auf seine individuellen Bedürfnisse und Vorstellungen anpasst, das zeige ich Dir im obigen Video ab Minute 26:00. 🙂
Wie ich Google Fonts lokal in WordPress einbinde
Die meisten WordPress-Themes verwenden Google-Fonts als Standard-Schriftart, so auch mein gewähltes Theme.
Es spricht nichts dagegen, Google-Fonts auf der eigenen WordPress-Webseite zu verwenden, allerdings kann es zu datenschutzrechtlichen Problemen führen, wenn die Fonts von den Google-Servern geladen werden.
Daher empfehle ich, die Google-Fonts, die Du auf Deiner Webseite nutzen möchtest, lokal auf Deinem Webserver hochzuladen, sodass an Google keine Daten gesendet werden.
Und dafür nutze ich in meinem Beispiel das WordPress Plugin Custom Fonts.
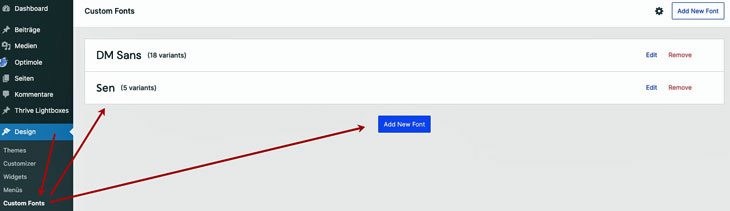
Einmal installiert und aktiviert, kannst Du im WordPress-Dashboard unter Design > Custom Fonts die Einstellungen des Plugins aufrufen und jene Fonts hinzufügen, die Du gerne verwenden möchtest.

In meinem Fall sind das die Fonts "DM Sans" und "Sen".
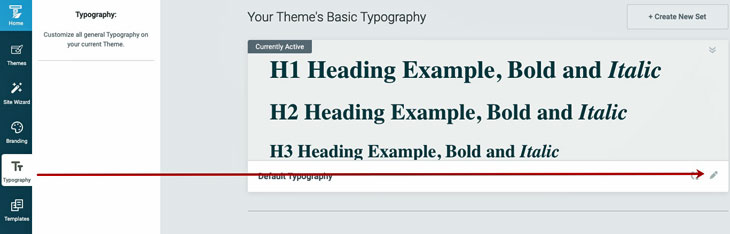
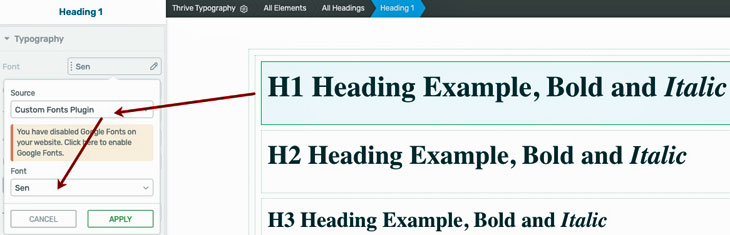
Im Thrive Theme Builder unter Typography...

... kannst Du dann bei den verschiedenen Textelementen unter "Font" das "Custom Fonts Plugin" auswählen und anschließend jene Schriftart wählen, die Du zuvor im Plugin angelegt hast.

So werden dann Deine Schriften alle lokal von Deinem Webserver und nicht von den Google-Servern geladen.
Wie ich dabei genau vorgehe, das kannst Du im obigen Video ab Minute 44:25 nachverfolgen. 🙂
Wie ich ersten Content in WordPress einstelle
Jede Webseite lebt von den Inhalten, die sie online hat.
Daher ist es auch mein Ziel, mit der Veröffentlichung von wertvollen und hilfreichen Inhalten in der Google-Suche nach und nach möglichst weit oben zu ranken und so kostenfreie Besucher zu bekommen.
Ich bereite den Content, den ich veröffentlichen möchte, immer in einem blanken, unformatierten Textdokument vor, sodass ich die Inhalte nur mehr in WordPress hinein kopieren muss.
Ich bin ein Fan von Blog-Artikeln, weil hier die Leser die Möglichkeit haben, zu kommentieren und ihre Meinungen zu hinterlassen oder ihren Fragen zu stellen. Dadurch entsteht eine gewisse Interaktion.
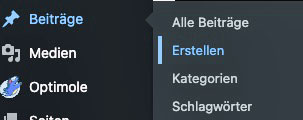
Ich lege jetzt einen ersten Blog-Artikel an und wähle dazu Beiträge > Erstellen in meinem WordPress-Dashboard.

Wie ich meinen ersten Blog-Beitrag nun einpflege, formatiere, SEO-optimiere und veröffentliche, dass zeige ich Dir Schritt für Schritt im obigen Video ab Minute 54:02.
Wie bereits erwähnt, nutze ich für die Gestaltung und Aufbereitung alle meiner Inhalte das WordPress-Plugin Thrive Architect. Hier ein Video, wie ich mit diesem Plugin arbeite.
Wie ich meine WordPress-Webseite mit der Google Search Console verbinde (und warum)
Die Google Search Console ist ein kostenloser Dienst von Google, der dazu dient, Dich auf mögliche Fehler auf Deiner Webseite aufmerksam zu machen, aber auch die Leistung Deiner Webseite in der Suchmaschine anzuzeigen.
So kannst Du in der Google Search Console zum Beispiel sehen, über welche Suchbegriffe Leute auf Deine Webseite gelangen oder welche Deiner Blog-Beiträge und Inhalte am häufigsten in der Google-Suche gefunden und aufgerufen werden.
Melde Dich einfach in Deinem Google-Konto an und öffne dann die Startseite der Google Search Console: search.google.com
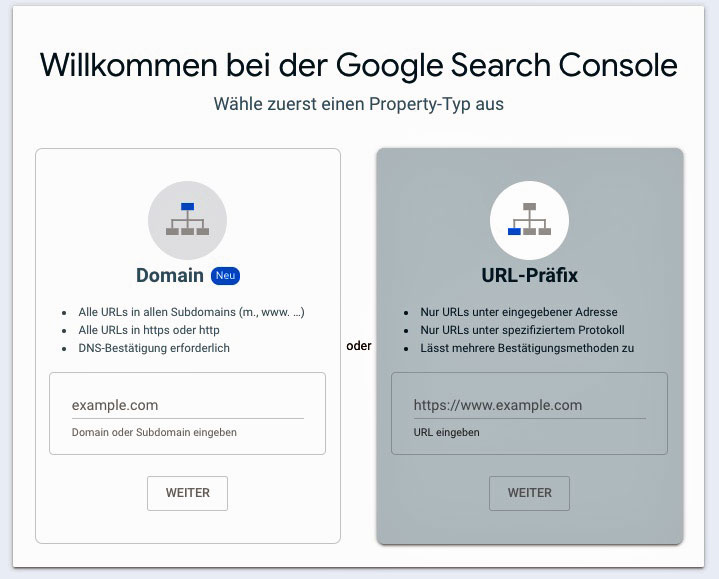
Auf der Willkommenseite kannst Du dann zwischen zwei Optionen wählen, wie Du Deine Webseite mit der Search Console verbinden möchtest.

Die einfachere Variante ist URL-Präfix und was hier zu tun ist, das zeige ich Dir Schritt für Schritt im obigen Video ab Minute 01:05:36.
Wie ich eine serverseitige Sicherung für meine WordPress Datenbank und WordPress Dateien anlege
Eine Sache, auf die Du auf gar keinen Fall vergessen solltest, ist es, sofort eine Sicherung Deiner Webseite anzulegen.
Und wenn Du WordPress nutzt - wovon ich ausgehe - dann musst Du sowohl die Datenbank sichern, mit der jede WordPress-Webseite arbeitet, wie auch alle Dateien, die Du verwendest (wie zum Beispiel Bilder, PDFs, usw.).
All-Inkl hat für beide Sicherungen sehr schöne Anleitungen, siehe hier:
- Datenbank sichern und wiederherstellen: https://all-inkl.com/wichtig/anleitungen/datensicherung/mysql/php-skript-zum-sichern-und-wiederherstellen-einer-datenbank/dump-erstellen_83.html
- Files sichern und wiederherstellen: https://all-inkl.com/wichtig/anleitungen/datensicherung/webspace/php-skript-zum-sichern-der-ftp-daten/einrichten_97.html
Wie Du diese Anleitungen nutze, um Deine WordPress Webseite in regelmäßigen Abständen AUTOMATISIERT auf den All-Inkl Servern zu sichern, das zeige ich Dir im obigen Video ab Minute 01:11.54. 🙂
Fazit
Ich hoffe, Du hast gesehen, dass es eigentlich keine große Hexerei ist, eine WordPress-Webseite in Zusammenspiel mit All-Inkl aufzusetzen?
Du registrierst eine neue Domain, lässt Dir von All-Inkl WordPress aufsetzen, überlegst Dir, welche Plugins und welches Theme Du nutzen möchtest, triffst ein paar wichtige Einstellungen (wie die Permalink-Struktur) und beginnst dann, erste Inhalte zu veröffentlichen.
Und ganz wichtig: Niemals vergessen, eine serverseitige Sicherung für Deine WordPress-Datenbank und Deine WordPress-Dateien einzurichten, ansonsten guckst Du blöd aus der Wäsche, wenn ein Hacker Deine Webseite lahmlegt und Du sie nicht wiederherstellen kannst. Auweia!
Schaffst Du es mit dieser Anleitung Deine erste WordPress-Webseite mit All-Inkl aufzusetzen? Oder hast Du nach Fragen und Unsicherheiten? Erzähle mir gerne in den Kommentaren davon. 🙂
* = Werbelink

